软硬件环境
- windows 10 64bit
- anaconda3 with python 3.7
- flask 1.1.2
视频看这里
此处是 youtube 的播放链接,需要科学上网。喜欢我的视频,请记得订阅我的频道,打开旁边的小铃铛,点赞并分享,感谢您的支持。
前言
favicon 是 favorites icon 的缩写,是指在网页浏览器显示在标签页或者历史记录里的图标。这个图标能帮助用户将您的网站与其他网站区分开。

图片转icon
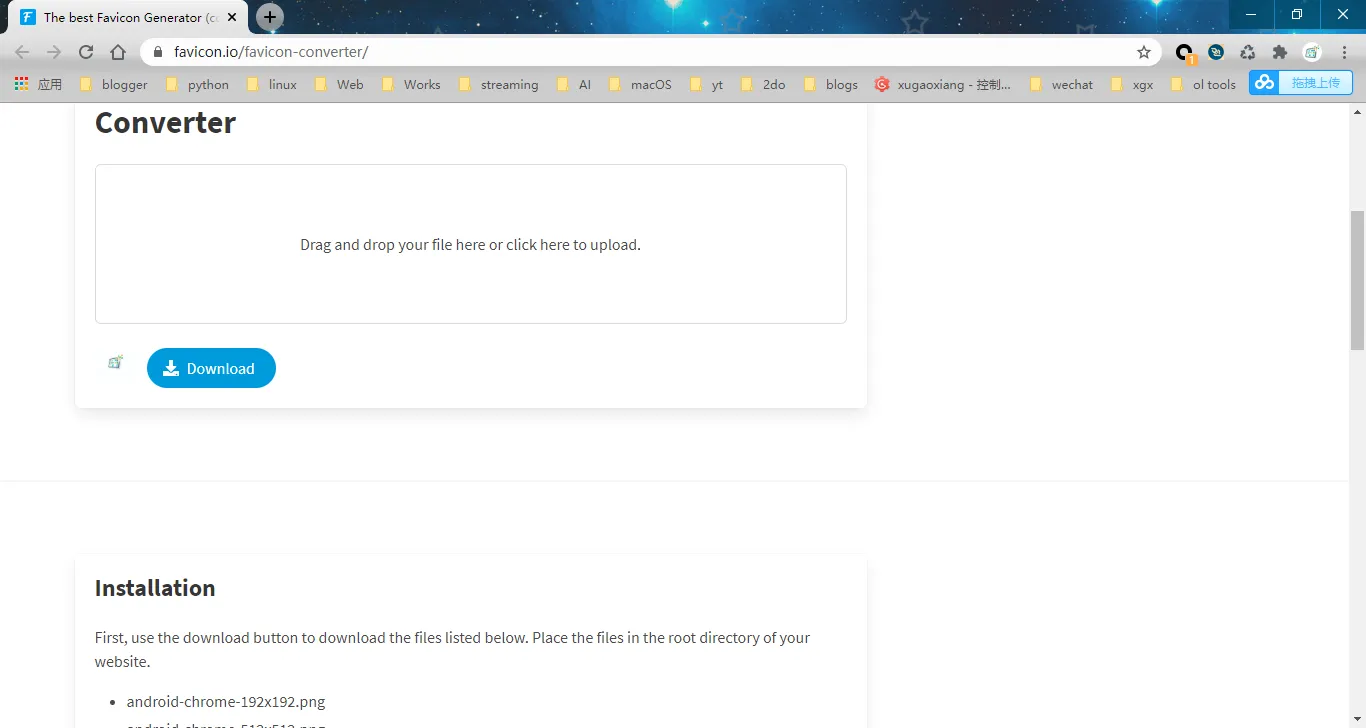
favicon 文件的尺寸通常比较小,常见的尺寸有16×16,32×32和48×48。我们准备一张 jpg 或者 png 的图片,来到在线的转换站点进行转换
https://favicon.io/favicon-converter/

flask中如何处理?
我们简单写个 flask 应用,这个应该非常熟练了,app.py 内容为
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
创建模板文件 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}">
<title>Favicon</title>
</head>
<body>
<p>Hello favicon</p>
</body>
</html>然后将转换好的 icon 文件放到 static 文件夹下,文件名为 favicon.ico
最后启动 flask 服务后,访问 http://127.0.0.1:5000,在浏览器地址栏左侧就可以看到 favicon 了

源码下载
https://github.com/xugaoxiang/FlaskTutorial
Flask教程专题
更多 Flask 教程,请移步



