软硬件环境
- windows 10 64bit
- anaconda3 with python 3.7
- pycharm 2020.1.2
- flask 1.1.2
- flask-restful 0.3.8
- flask-cors 3.0.8
视频看这里
此处是 youtube 的播放链接,需要科学上网。喜欢我的视频,请记得订阅我的频道,打开旁边的小铃铛,点赞并分享,感谢您的支持。
什么是跨域?
跨域是指,浏览器从服务器 A 获取的静态资源,包括 html、css、javascript,然后在 javascript 中通过 ajax 访问服务器 B 的静态资源或请求。
CORS
w3c 组织制定了 [Cross Origin Resource Sharing](https://www.w3.org/TR/cors/) 的规范,简写为 CORS,现在这个规范已经被大多数浏览器支持。
使用前一篇中的示例
from flask import Flask, jsonify
from flask_restful import Api, Resource, reqparse
USERS = [
{"name": "zhangsan"},
{"name": "lisi"},
{"name": "wangwu"},
{"name": "zhaoliu"}
]
class Users(Resource):
def get(self):
return jsonify(USERS)
def post(self):
args = reqparse.RequestParser() \
.add_argument('name', type=str, location='json', required=True, help="名字不能为空") \
.parse_args()
self.logger.debug(args)
if args['name'] not in USERS:
USERS.append({"name": args['name']})
return jsonify(USERS)
app = Flask(__name__)
api = Api(app, default_mediatype="application/json")
api.add_resource(Users, '/users')
app.run(host='0.0.0.0', port=5001, use_reloader=True, debug=True)前端页面 index.html
<html>
<body>
<button type="button" onclick="jump()">Click Me!</button>
<script>
function jump(){
let xhr = new XMLHttpRequest();
xhr.open('GET', "http://192.168.1.210:5001/users", true);
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
let response = JSON.parse(xhr.responseText);
console.log(response)
}
}
}
</script>
</body>
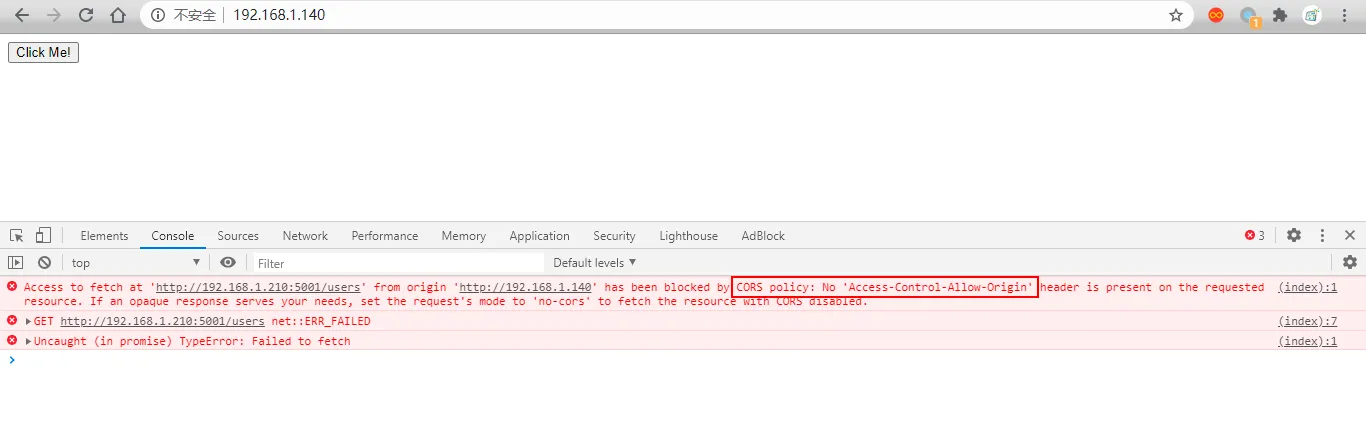
</html>我们将 index.html 部署在一台机器上(192.168.1.140),flask 应用部署在另一台机器上(192.168.1.210),然后在浏览器中访问 index.html,点击页面中的按钮,这时候就会报错了

flask配置cors
CORS 需要在后端应用中进行配置。在 flask 中,可以使用扩展 flask-cors,首先安装
pip install flask-cors接下来来到 manage.py,导入模块,并将 flask 应用包括起来就可以了,如下
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
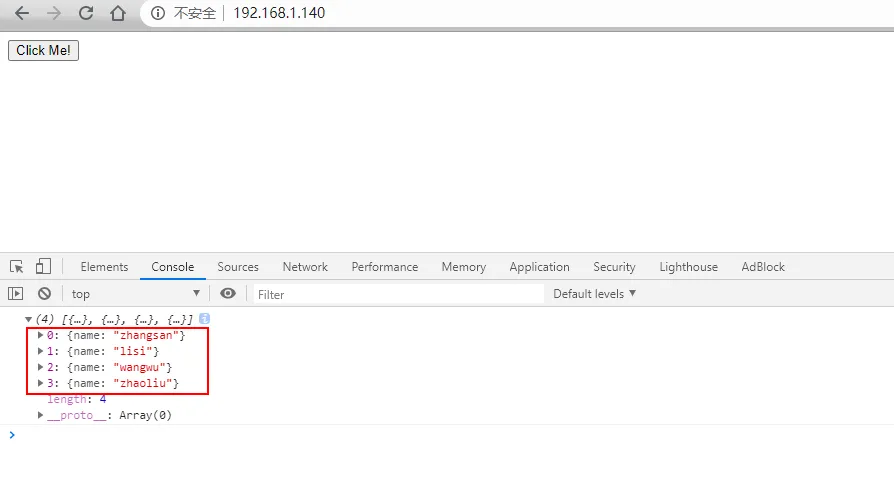
重新启动应用,再次访问 index.html,这时候,返回的结果就正常了

源码下载
https://github.com/xugaoxiang/FlaskTutorial
Flask系列教程
更多 Flask 教程,请移步
https://xugaoxiang.com/category/python/flask/



