软硬件环境
- windows 10 64bit
- Miniconda with Python 3.7.1
- PyQt5
- PyCharm 2018.3
前言
制作程序UI界面,一般会有2种方法,利用UI制作工具和纯代码编写,像移动开发中的Android和iOS也都是这样,在PyQt5中,我们也有这么2种方式,本文主要介绍利用工具QtDesigner来完成UI界面的设计。
QtDesigner工具简介
QtDesigner是专门用来制作Qt程序UI界面的工具,它使用起来非常简单,只需要通过拖拽和点击就可以完成复杂的界面设计,而且还可以随时预览查看效果图。

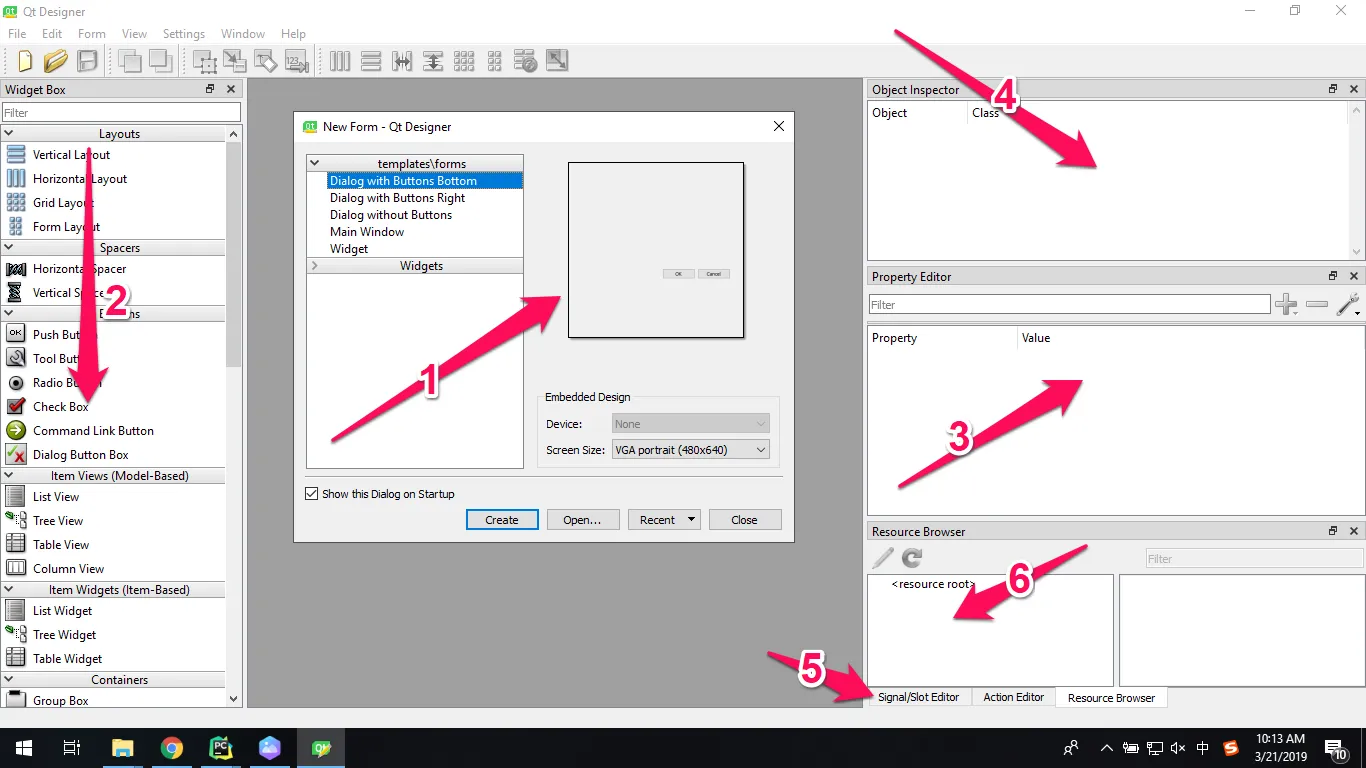
其中,区域1是UI界面制作导向,QtDesigner为我们提供了一些常用模块,非常方便;区域2是UI控件列表;区域3是控件属性列表;区域4是Action Editor编辑列表;区域5信号和槽的编辑列列表;区域6是资源处理窗口。
QtDesigner初体验
说了这么多,还不如来动手实践一下。

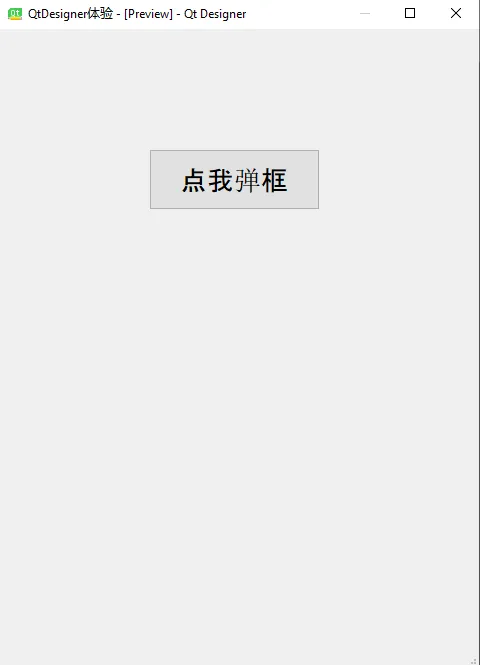
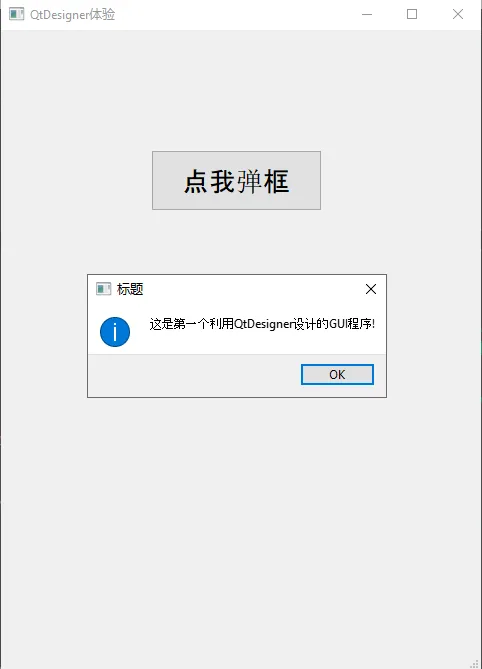
这个是我们第一个使用QtDesigner工具开发PyQt5项目的界面效果图,非常简单。需要实现的是当点击界面上的按钮时,弹出一个提示框,提示框内显示一串文字。
好了,目标定好了,马上开始去实现它。
QtDesigner设计UI
创建一个基于Main Window模块的UI文件,取名叫designer.ui。从Widget Box中找到Push Button,将它拖拽到工作空间里,调整位置,在Button上输入文字,调整字体及大小,这些都可以在Property Editor里操作。按钮点击弹框的操作会牵出Qt里非常重要的一对概念,即信号和槽(signal和slot),关于这个我们后面会有独立的一篇博文来细讲。现在你只需要知道slot就是一个函数,如果一个signal和一个slot绑定以后,那么一旦这个signal被触发,那其绑定的slot就一定会被执行。
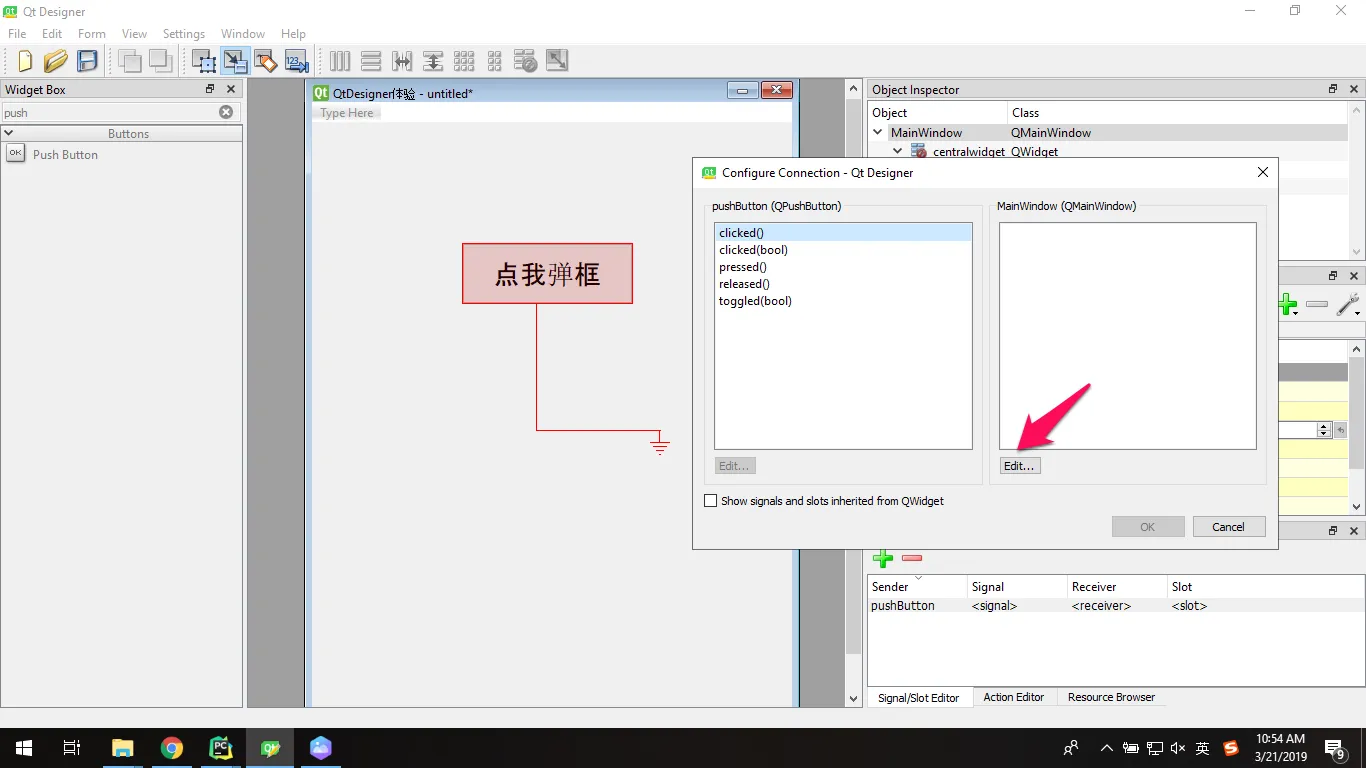
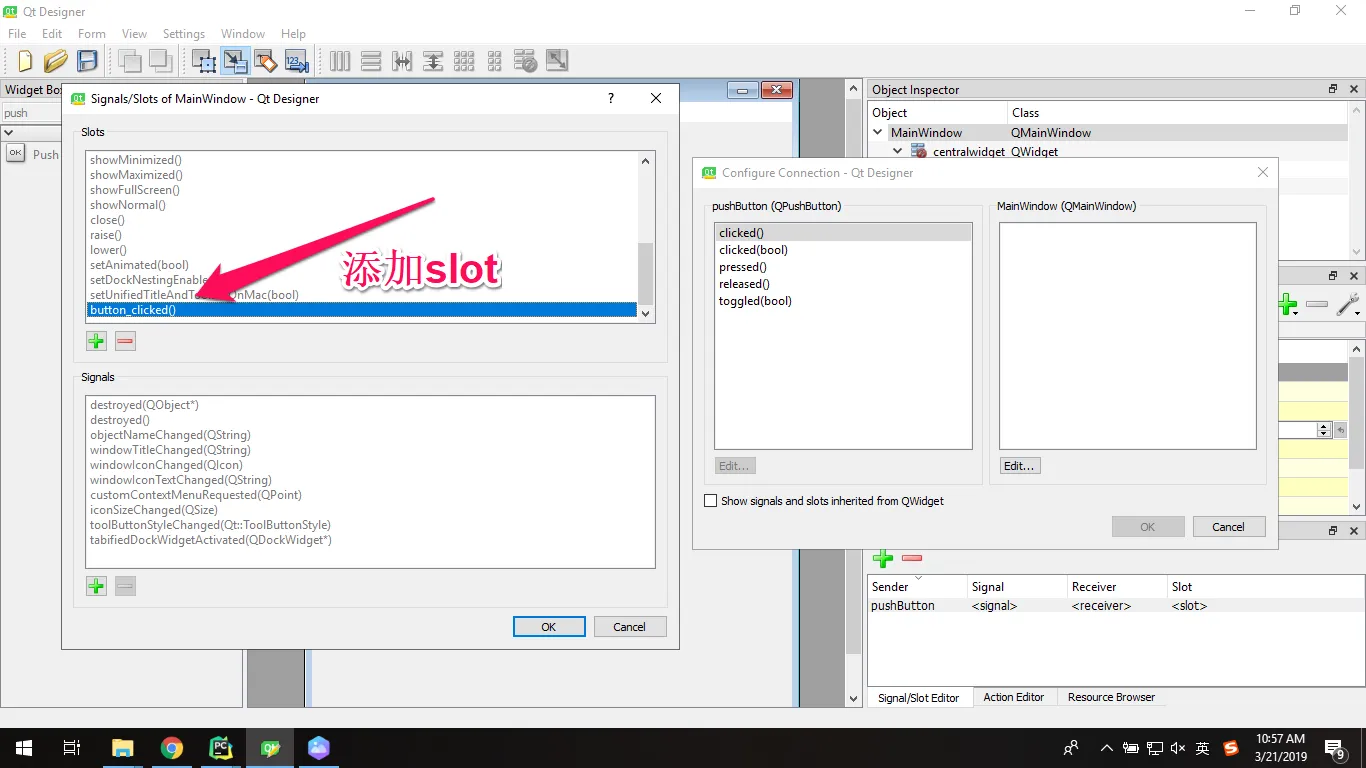
那么问题来了,怎么在QtDesigner里绑定signal和slot呢?打开菜单栏里的Edit —> Edit Signals/Slots,然后光标移到按钮上点击拖拽,这时会弹出一个编辑框

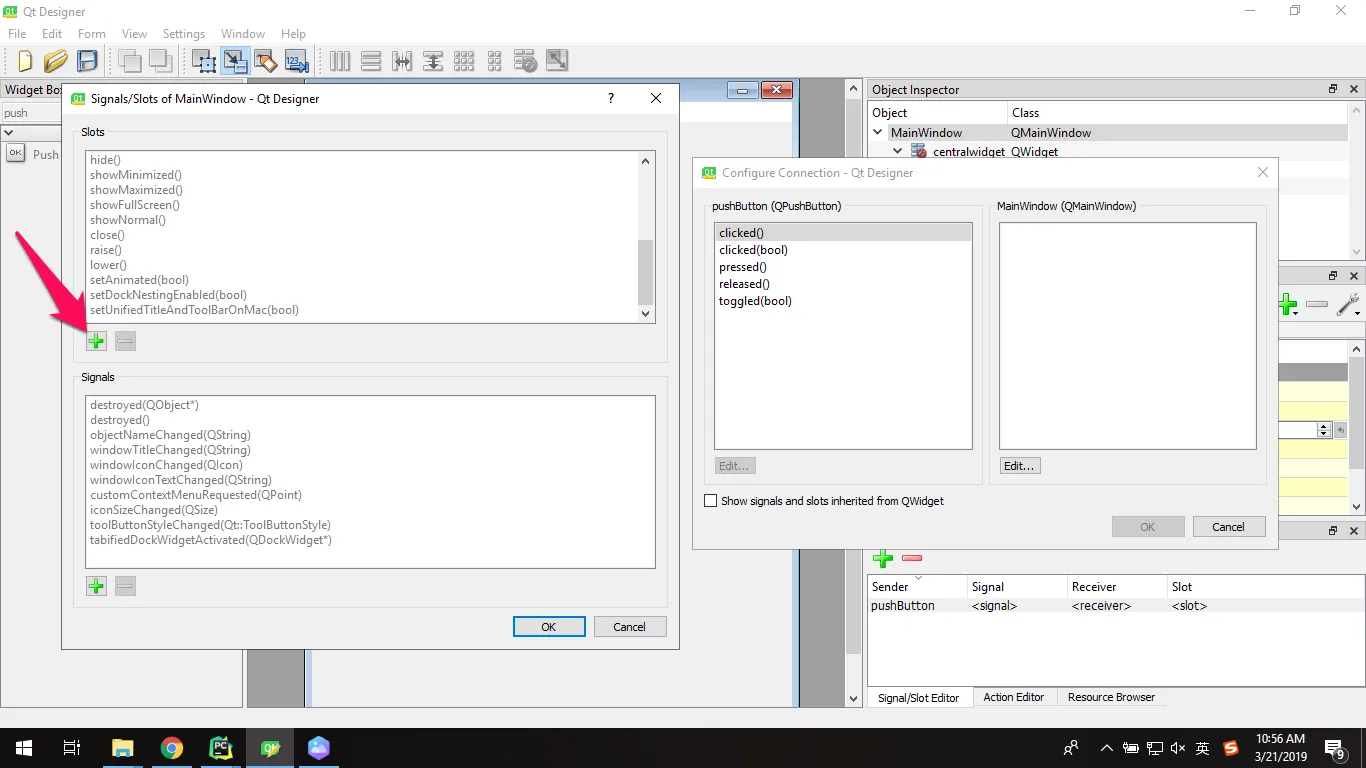
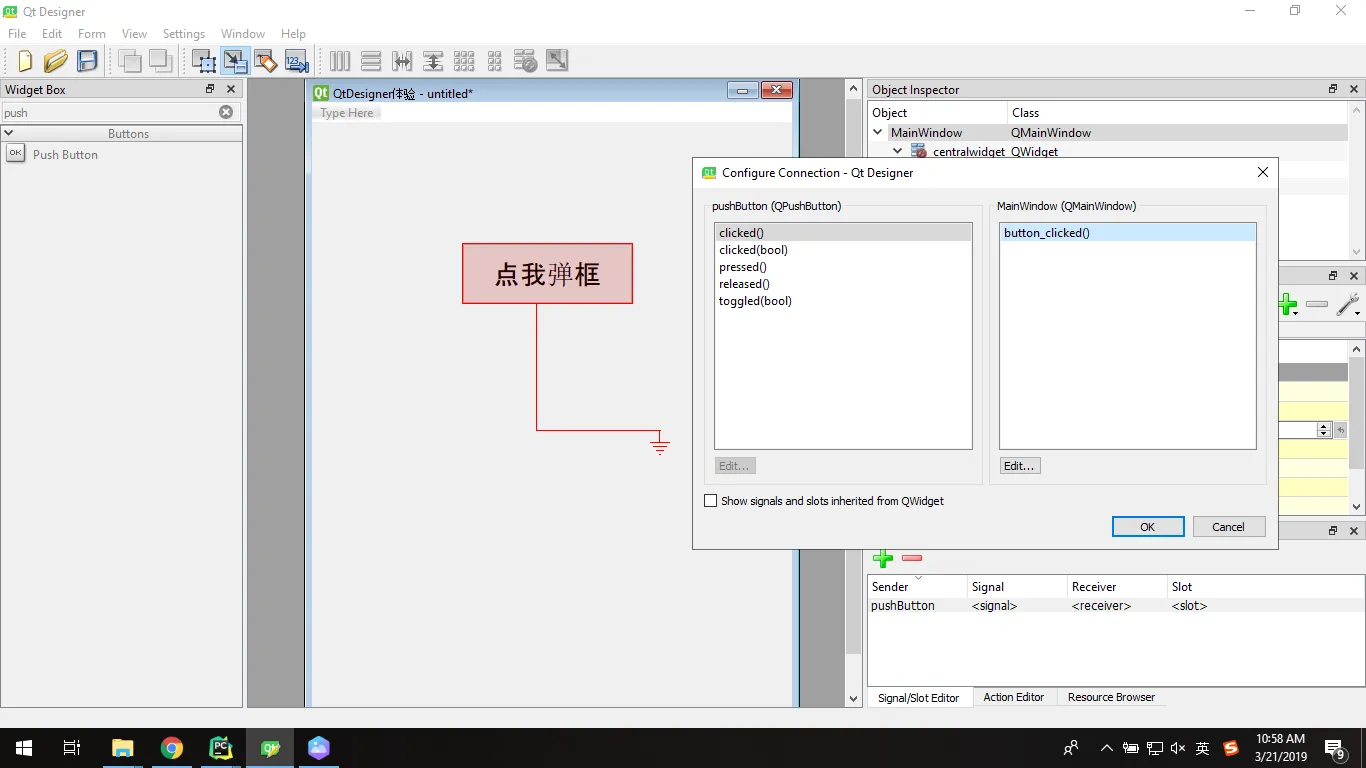
因为是点击事件触发,所以signal选择clicked(),slot函数现在还没有,我们就点击Edit新建一个,叫button_clicked()



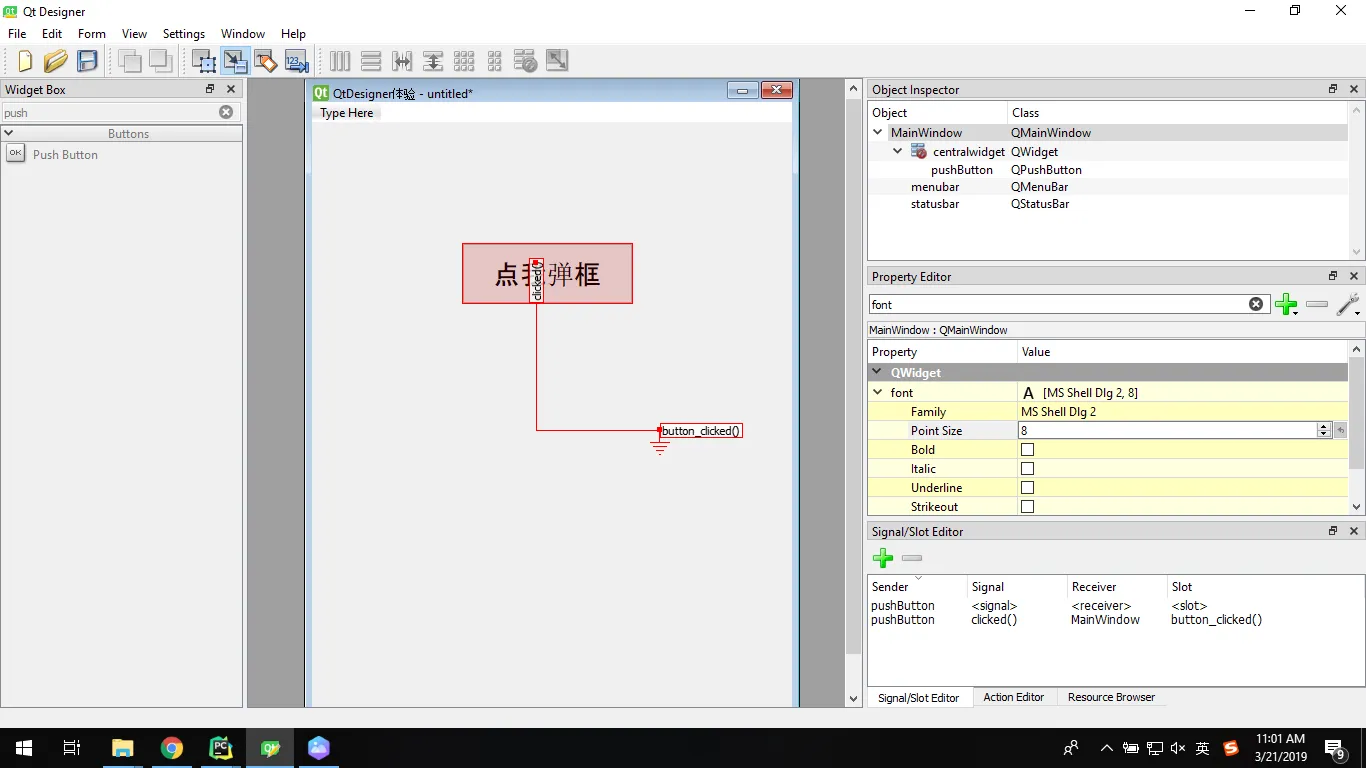
选定好signal和slot,点击确定,这样就绑定好了,如下图

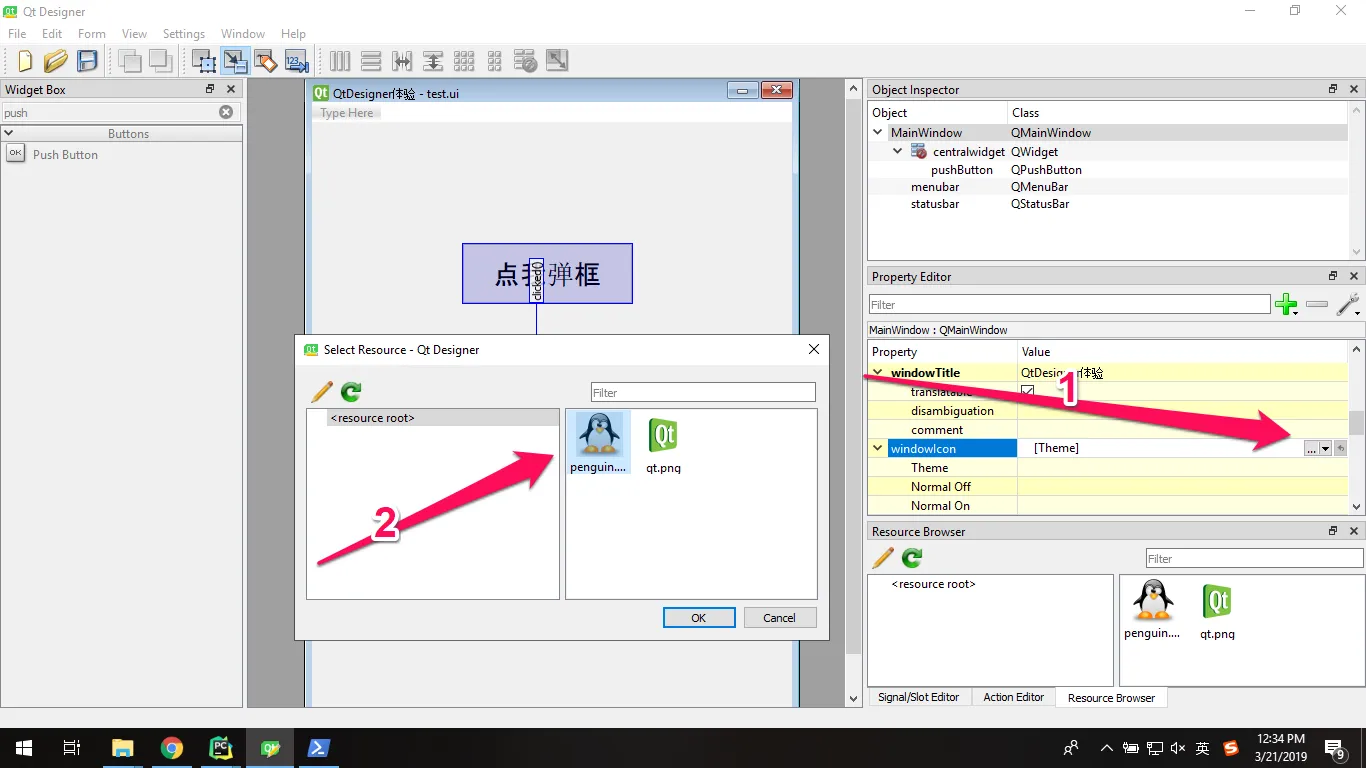
为了演示一下资源文件的使用,这里导入两张图片,一张给主窗口,另一张给帮助菜单项里的Action。
在QtDesigner引用资源文件之前,需要先准备一个qrc文件,它跟xml文件比较类似,用来制定资源文件的路径
<RCC version="1.0">
<qresource>
<file>qt.png</file>
<file>penguin.jpg</file>
</qresource>
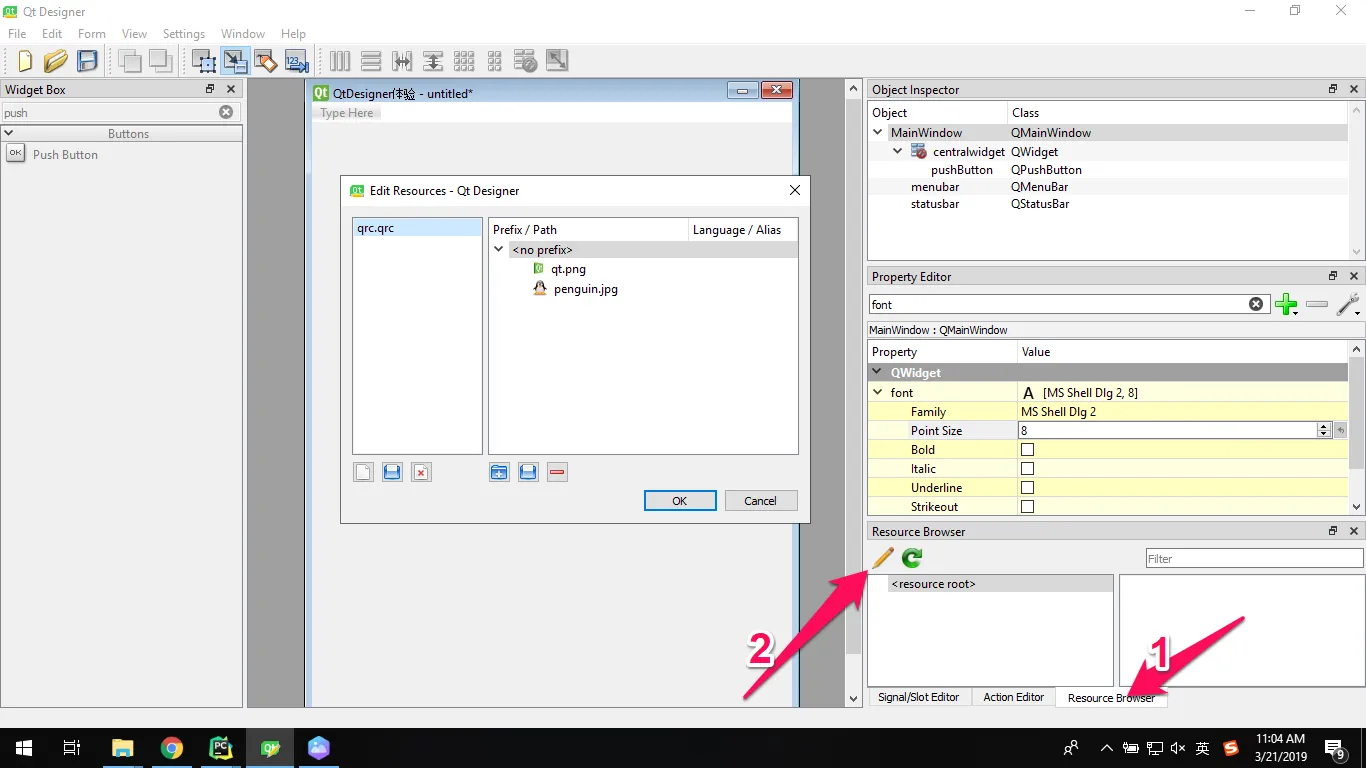
</RCC>接下来就可以在QtDesigner的Resource Browser里导入这个qrc文件,然后qrc文件中描述的资源就可以使用了

如果想在窗口显示某个图标,可以这么做, 在Property Editor中选定windowIcon,在右侧选择choose resource,然后选择qrc中添加的图标

将ui转换成python代码
上面的操作完成之后保存成designer.ui文件,一般将ui文件单独存成一个文件,便于更新。通过Qt提供的脚本工具pyuic5.bat就可以轻松转化成python源码
cd C:\Miniconda3\Library\bin
pyuic5.bat -o designer.py designer.ui生成的源码如下
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '.\test.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(480, 640)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(150, 120, 171, 61))
font = QtGui.QFont()
font.setPointSize(20)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 480, 21))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.button_clicked)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "QtDesigner体验"))
self.pushButton.setText(_translate("MainWindow", "点我弹框"))
import qrc_rc
创建PyCharm工程
新建一个新的python文件main.py,它是工程的入口,代码如下
# -*- coding: utf-8 -*-
"""
@author: Xu Gaoxiang
@license: Apache V2
@email: xugx.ai@gmail.com
@site: https://www.xugaoxiang.com
@software: PyCharm
@file: main.py
@time: 3/21/2019 11:13 AM
"""
import sys
from PyQt5.QtWidgets import QApplication , QMainWindow
from designer import *
if __name__ == '__main__':
'''
主函数
'''
app = QApplication(sys.argv)
mainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())接下修改下designer.py文件,主要是去实现slot函数,因为之前在QtDesigner里没有实现,让它弹出一个消息框
def button_clicked(self):
QtWidgets.QMessageBox.information(self.pushButton, "标题", "这是第一个利用QtDesigner设计的GUI程序!")最后运行下工程python main.py,目标达成。

备注
为了便于保存记录,在Github创建了一个工程,地址是: https://github.com/xugaoxiang/learningPyQt5,后续会把所有的代码、文档以及博文链接都放在上面。
