软硬件环境
- Windows 10 64bit
- Anaconda3 with python 3.8
- PyQt5 5.15
- qt-material 3.0.1
前言
嫌自己画的 UI 界面太丑?一个个控件单独调整样式表太麻烦?那就试试本篇介绍的这个样式工具,qt-material,它看起来类似于 Material Design,除了支持 PyQt5,它还支持 PyQt6、PySide6、PySide2 等 GUI 框架。
安装
使用 pip 安装
pip install qt-material实操
库的使用,还是很简单的
# 导入模块
from qt_material import apply_stylesheet
# 在app实例化之后,应用样式
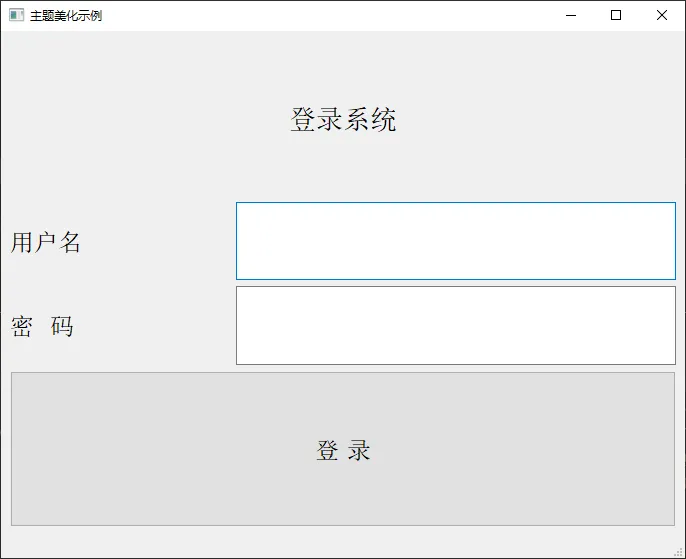
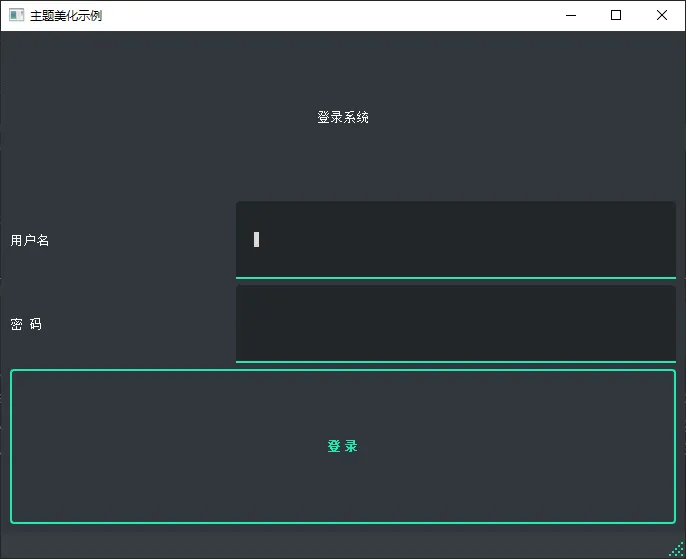
apply_stylesheet(app, theme='default_dark.xml')我们看看一个简单 UI 界面的前后区别


qt-material 自带了很多的主题,可以通过方法 list_themes 来查看
'dark_amber.xml',
'dark_blue.xml',
'dark_cyan.xml',
'dark_lightgreen.xml',
'dark_pink.xml',
'dark_purple.xml',
'dark_red.xml',
'dark_teal.xml',
'dark_yellow.xml',
'light_amber.xml',
'light_blue.xml',
'light_blue_500.xml',
'light_cyan.xml',
'light_cyan_500.xml',
'light_lightgreen.xml',
'light_lightgreen_500.xml',
'light_orange.xml',
'light_pink.xml',
'light_pink_500.xml',
'light_purple.xml',
'light_purple_500.xml',
'light_red.xml',
'light_red_500.xml',
'light_teal.xml',
'light_teal_500.xml',
'light_yellow.xml'如果是使用 light 类型的主题,需要在 apply_stylesheet 中使用参数 invert_secondary,并将其设置为 True (默认值是 False)
apply_stylesheet(app, theme='light_blue.xml', invert_secondary=True)除此之外,还有个非常有用的参数 extra,它一般用来自定义颜色和字体
extra = {
# Button colors
'danger': '#dc3545',
'warning': '#ffc107',
'success': '#17a2b8',
# Font
'font_family': 'Roboto',
}
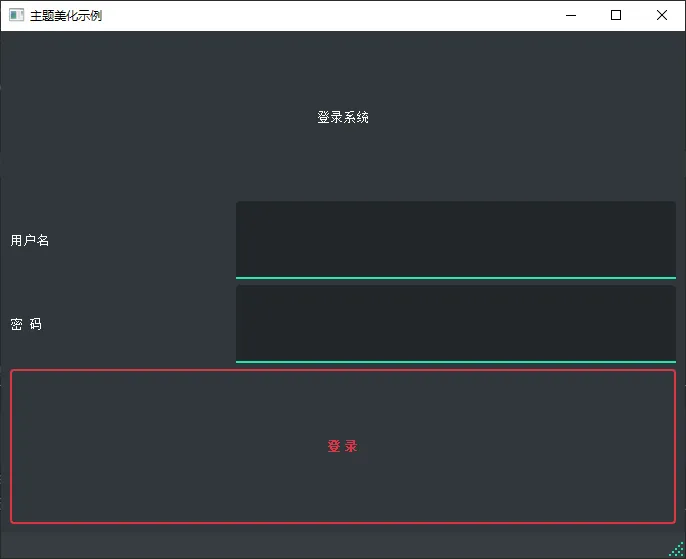
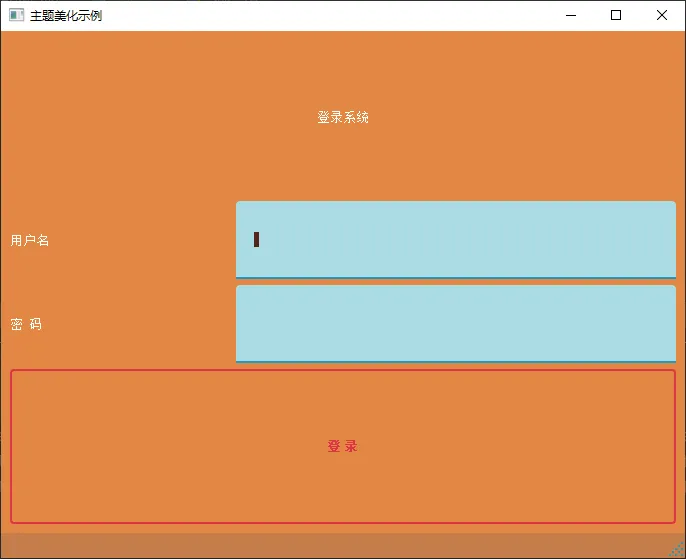
apply_stylesheet(app, 'light_cyan.xml', invert_secondary=True, extra=extra)然后就可以在 PyQt5 的控件中来使用了,如
# 登录按钮使用 danger 的红色
self.pushButton_login.setProperty('class', 'danger')
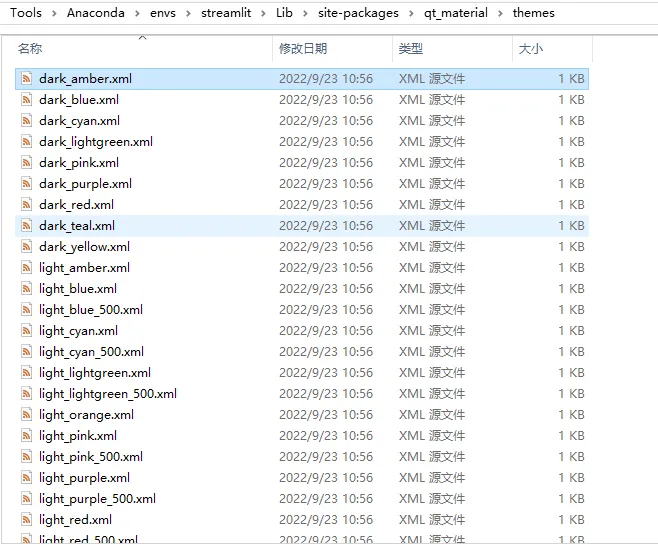
最后,来看看如何创建自己的主题。首先来到本地环境中主题文件所在的目录,也就是 xml 文件所在的目录

随便拷贝一个 xml,然后重命名一下,比如 dark_custom_theme.xml

接着来修改一下该文件的内容,16进制的颜色值,大家可以到这个站点来选择 https://imagecolorpicker.com/,比较省心
<!--?xml version="1.0" encoding="UTF-8"?-->
<resources>
<color name="primaryColor">#2596be</color>
<color name="primaryLightColor">#ffff74</color>
<color name="secondaryColor">#abdbe3</color>
<color name="secondaryLightColor">#4f5b62</color>
<color name="secondaryDarkColor">#e28743</color>
<color name="primaryTextColor">#000000</color>
<color name="secondaryTextColor">#ffffff</color>
</resources>
xml 修改完毕,就可以在代码里使用了
apply_stylesheet(app, 'dark_custom_theme.xml')
更多资料请参考官方网站 https://github.com/UN-GCPDS/qt-material
源码下载
https://github.com/xugaoxiang/learningPyQt5
PyQt5系列教程
更多 PyQt5 教程,请移步



