软硬件环境
- Windows 10 64bit
- Anaconda3 with python 3.8
- PyQt5 5.15
简介
默认情况下,在 label 上显示大量文本时,会截断无法显示的部分。这时候,自然而然想到的就是如何让文本显示以滚动条的形式出现,这样,拖动滚动条就可以显示 label 控件无法显示的部分,本篇就来看看如何解决这个问题。
实操
这里使用到 QScrollArea,它是一个控件容器,将对应控件(比如本文中的 label)放到 QScrollArea 中,就可以实现滚动条的效果。
来看下具体的示例
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QScrollArea, QApplication, QVBoxLayout, QMainWindow
from PyQt5.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 实例化滚动区域
self.scrollarea = QScrollArea()
self.widget = QWidget()
# 垂直布局
self.vboxlayout = QVBoxLayout()
for i in range(0, 10):
# label显示的文本
label = QLabel("This is a label.")
# label加入到垂直布局中
self.vboxlayout.addWidget(label)
# 第四个label中显示xml文件的内容
if i == 3:
# 读取test.xml文件的内容并显示在label上
with open('test.xml', encoding='UTF-8') as f:
text_label = f.read()
label.setText(text_label)
self.widget.setLayout(self.vboxlayout)
# 设置滚动条的属性
self.scrollarea.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
self.scrollarea.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
self.scrollarea.setWidgetResizable(True)
self.scrollarea.setWidget(self.widget)
# 居中
self.setCentralWidget(self.scrollarea)
self.setGeometry(600, 100, 1000, 900)
self.setWindowTitle('PyQt5 Label滚动条示例')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
main = MainWindow()
sys.exit(app.exec_())
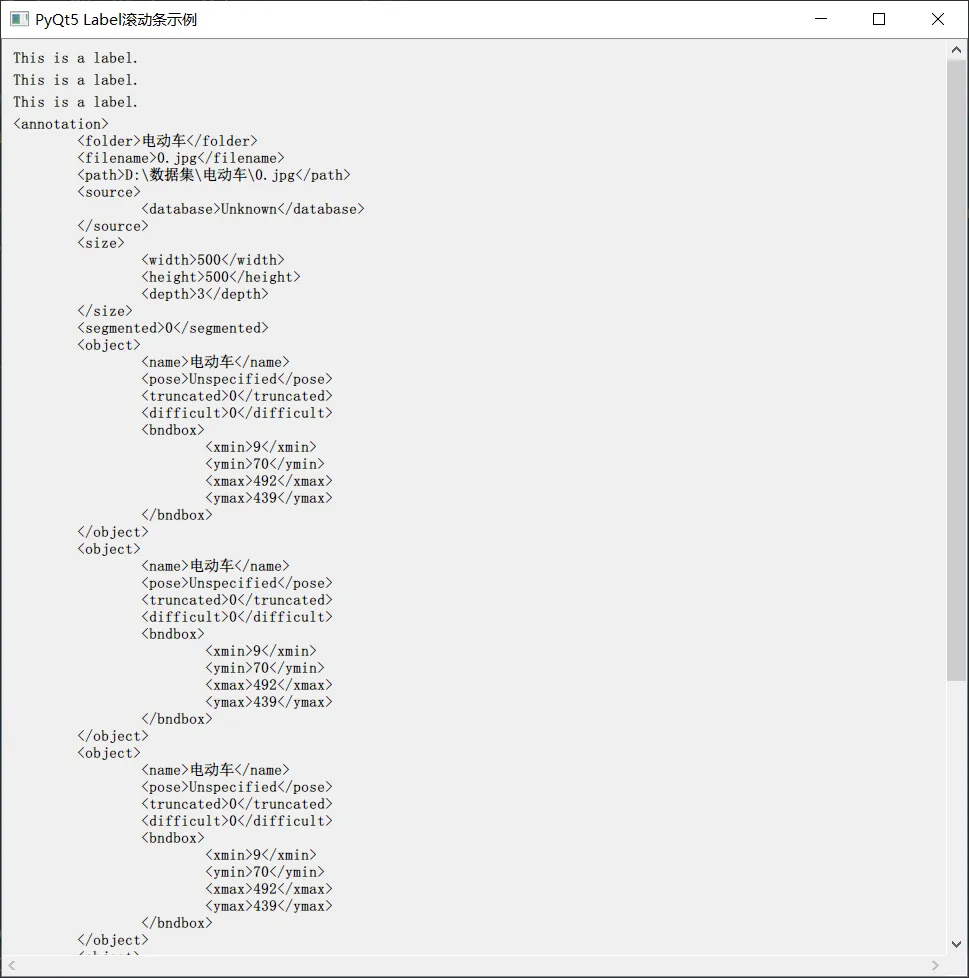
代码执行结果

源码下载
https://github.com/xugaoxiang/learningPyQt5
PyQt5系列教程
更多 PyQt5 教程,请移步
