软硬件环境
- windows 10 64bits
- anaconda with python 3.7
- base64
- flask 1.1.2
视频看这里
此处是 youtube 的播放链接,需要科学上网。喜欢我的视频,请记得订阅我的频道,打开旁边的小铃铛,点赞并分享,感谢您的支持。
前言
图片处理是 Python 编程中需要掌握的基本技能,而 python 中也内置了相应的库,它就是 base64。本篇就来分享如何利用 base64 库来将图片与字符串进行互相转换。
图片转成字符串
以我网站的 logo 图片为例

import base64
# 以rb方式读取图片文件,获得原始字节码,b是二进制的意思
with open("logo.jpg", 'rb') as jpg_file:
byte_content = jpg_file.read()
if byte_content:
# 编码成base64字节码
base64_bytes = base64.b64encode(byte_content)
# 转换成字符串
base64_string = base64_bytes.decode('utf8')
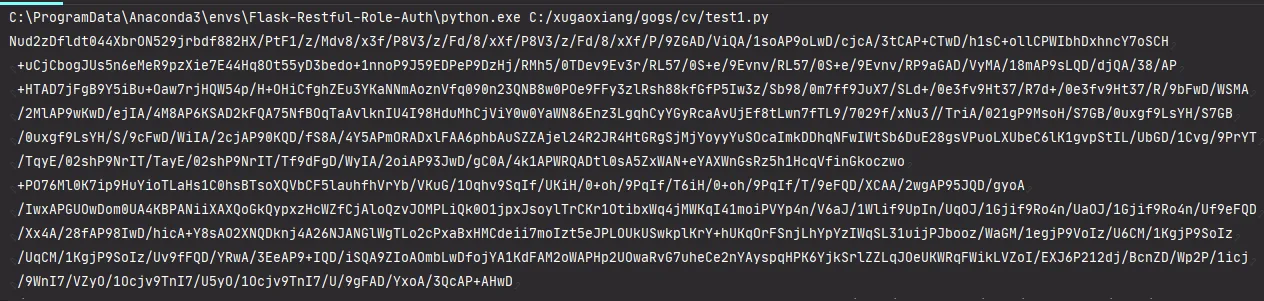
print(base64_string)程序执行结果是这样的

如果需要将字符串通过 JSON 的方式进行传输的话,就可以结合 json 库一起操作了
字符串转换成图片
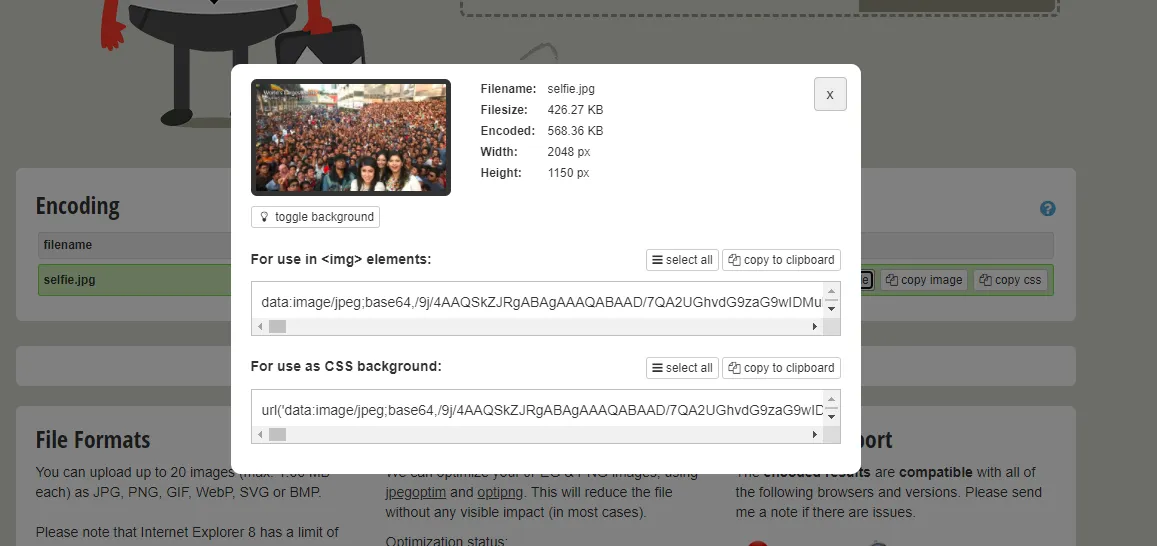
这种情况,图片数据一般都是 json 的方式传输,在接收端看到的就是编码后的字符串,拿到字符串后,就可以使用 base64 提供的解码方法解码并保存到本地,为了示例的完整性,这里使用2个外部工具,一个是在线的图片转换工具,网站地址是 https://www.base64-image.de/,上传一张图片得到 base64 编码后的字符串;另一个工具是 postman,通过它模拟一个客户端的 POST 请求,而在服务器,我们利用 flask 框架实现一个后台服务,处理这个 http 请求

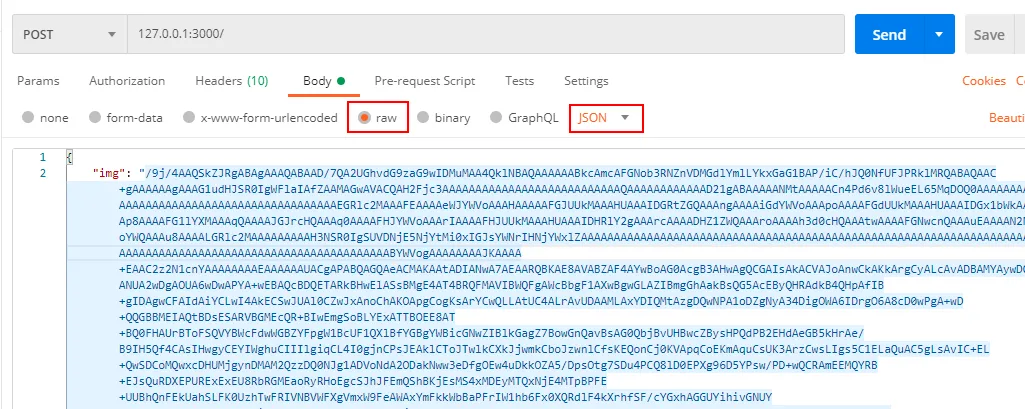
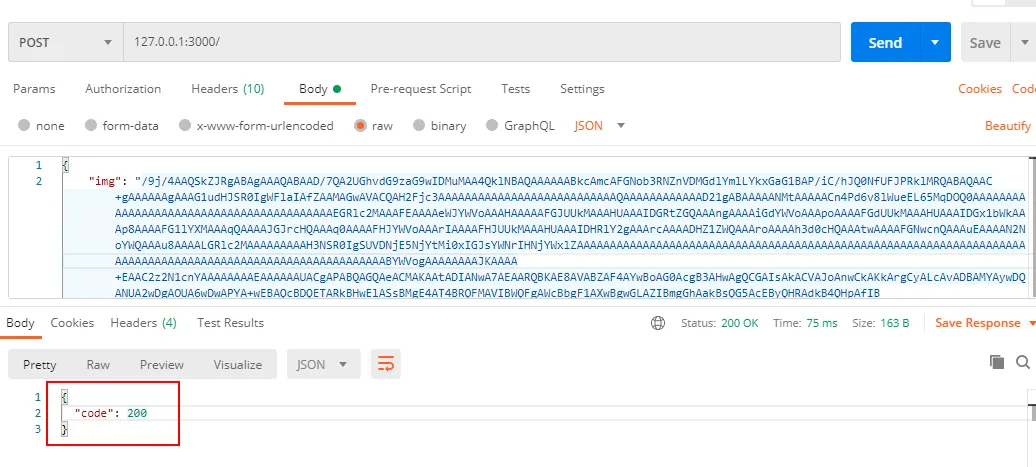
在上图中,图片的数据是从标注的位置开始的,把这串字符拷贝下来,填充到 postman 中,如下所示

这是一个 POST 请求,body 中是一个 json 数据,格式是这样的
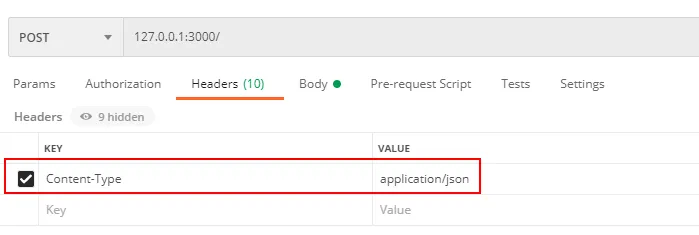
{"img": "图片base64编码字符串"}然后在请求的 Header 部分,加上 Content-Type 字段,它的值为 application/json,这样,客户端的部分就准备好了

接下来,编写服务器端的代码,使用 flask 这个轻量级的 web 框架
from flask import Flask, request, jsonify
import base64
app = Flask(__name__)
@app.route('/', methods=['POST'])
def get_image():
# 取出字符串
image_base64_string = request.get_json()['img']
print(image_base64_string)
# 解码字符串
image_data = base64.b64decode(image_base64_string)
with open('test.jpg', "wb") as jpg_file:
jpg_file.write(image_data)
return jsonify(
{
"code": 200
}
)
if __name__ == '__main__':
app.run(port=3000, debug=True)执行上述代码,启动 flask 服务

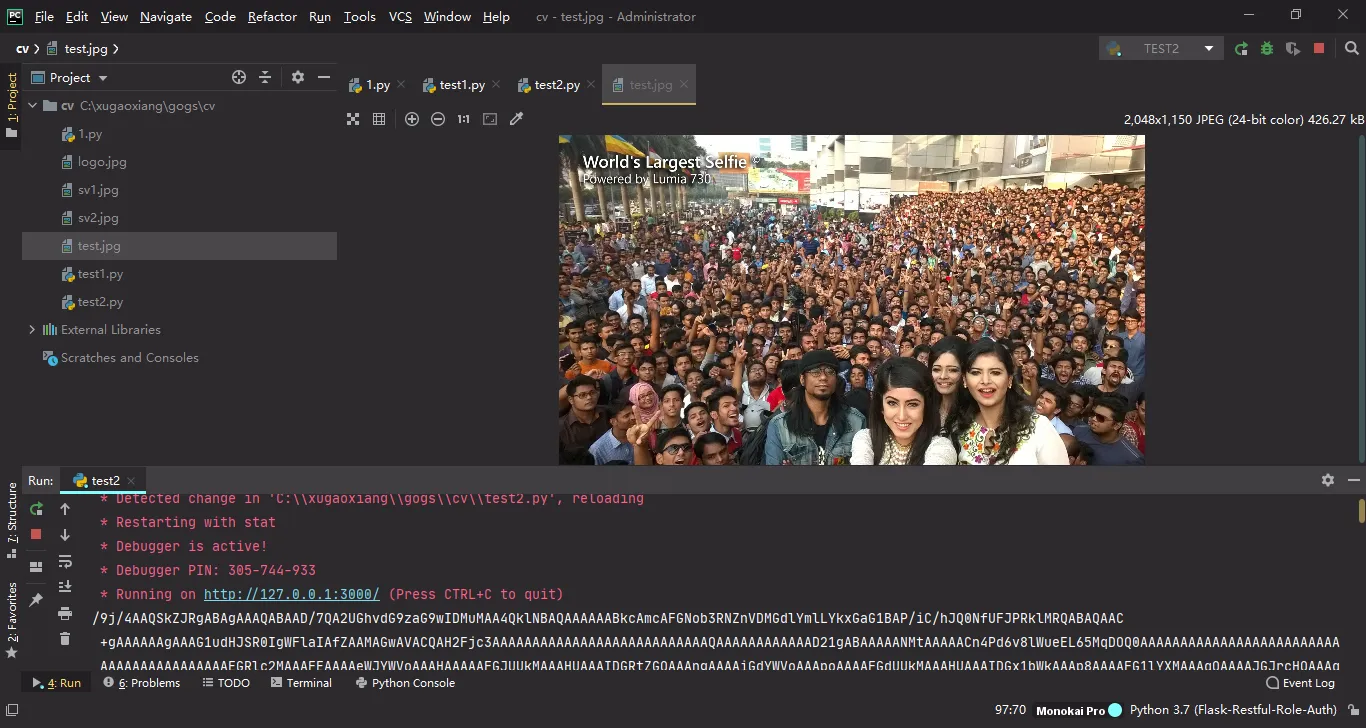
然后来到 postman,发送刚才准备好的 http 请求,可以看到,服务器端返回了 json 数据

而此时,服务器端也成功地接收到了图片字符串并解码存储到了本地硬盘