软硬件环境
- chrome 83
- github
视频看这里
此处是youtube的播放链接,需要科学上网。喜欢我的视频,请记得订阅我的频道,打开旁边的小铃铛,点赞并分享,感谢您的支持。
October
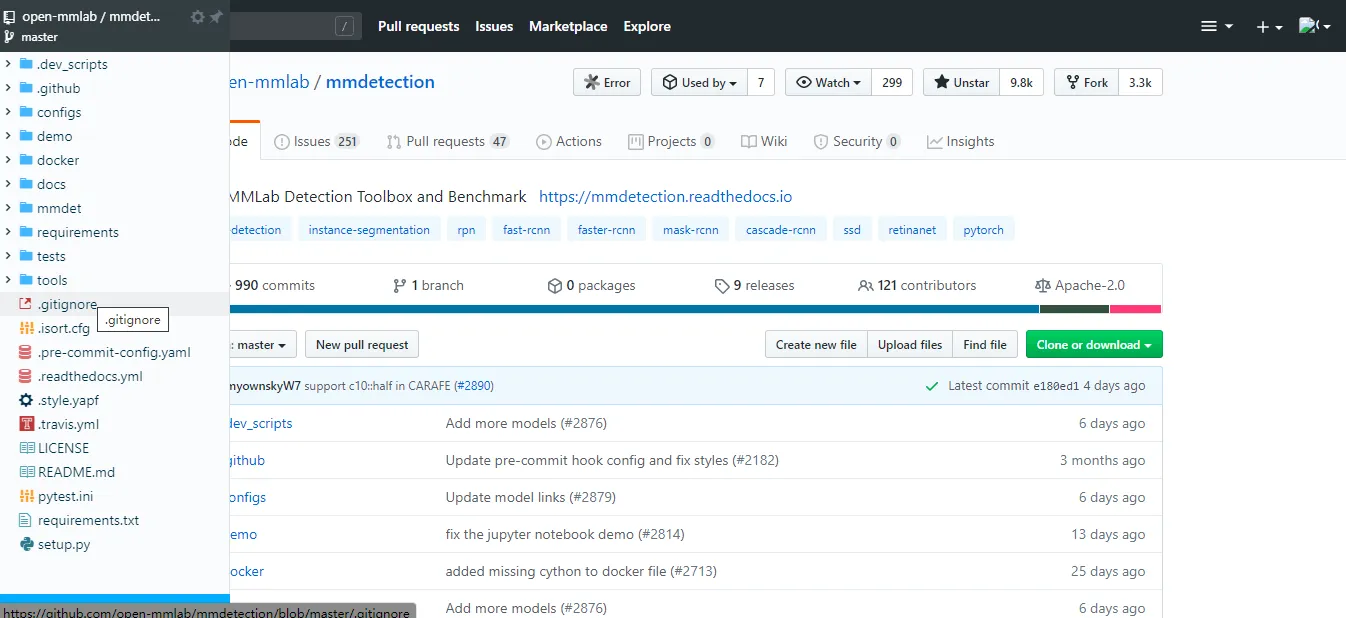
平时在使用GitHub浏览项目代码的时候,总觉得不太方便,因为每次点击一个文件后,整个项目文件列表就会被隐藏,想查看其它文件只能回退后再次进入,如果层级很多的话,查找起来就非常麻烦。
octotree就很好的解决了这个问题,它在GitHub页面的左侧上方添加了一个按钮,点击后会展开一个菜单,显示当前项目的整个文件夹结构,你可以浏览或下载单个源文件。

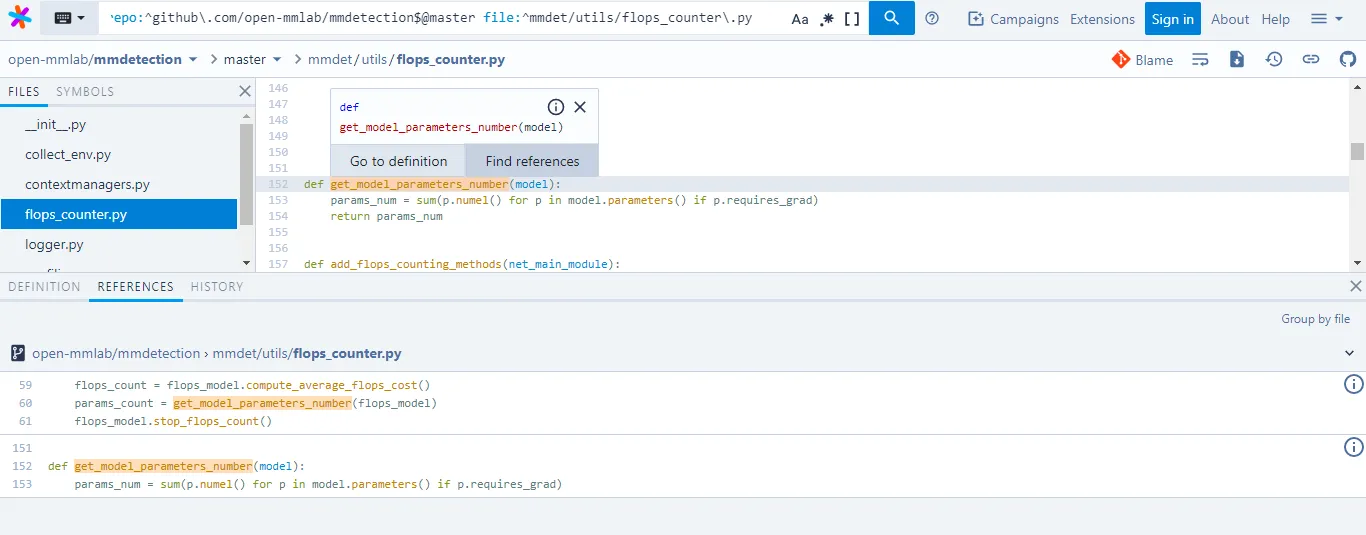
sourcegraph
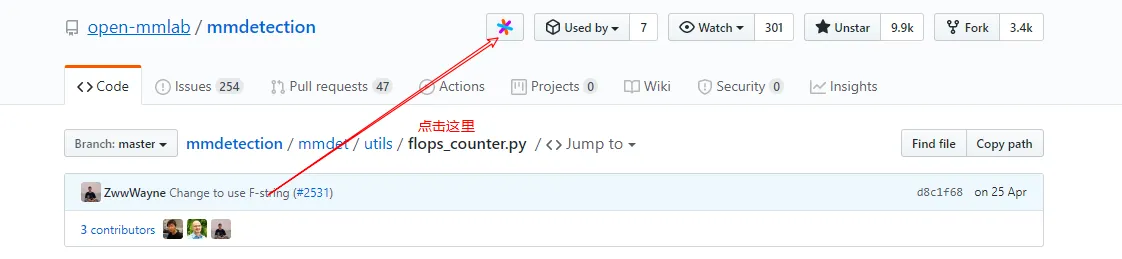
如果说上面的October帮你节省了大量的前进、后退时间的话,那么sourcegraph简直就是一个Web IDE了。通过单击仓库主页上的 sourcegraph 按钮时,可以跳转到sourcegraph官网。

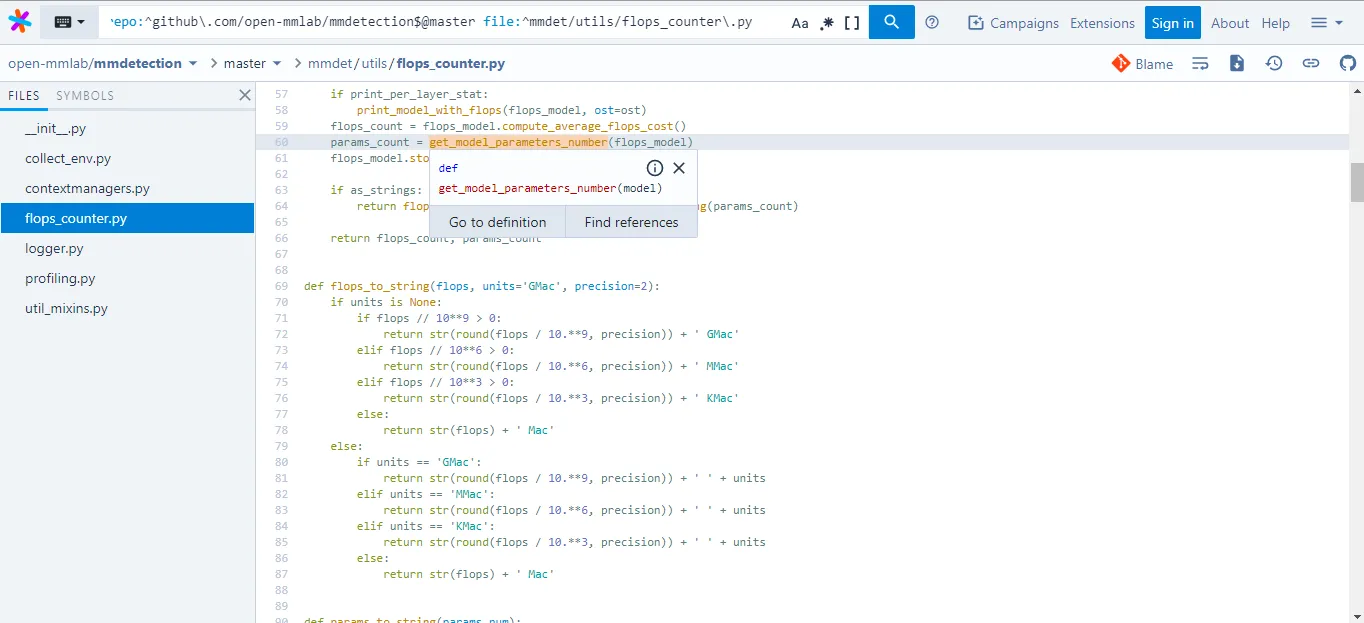
到了sourcegraph,网页就变成了熟悉的类似本地IDE的界面了

变量定义、函数调用、代码搜索、查看文件提交记录等等功能都有,实在是太方便了

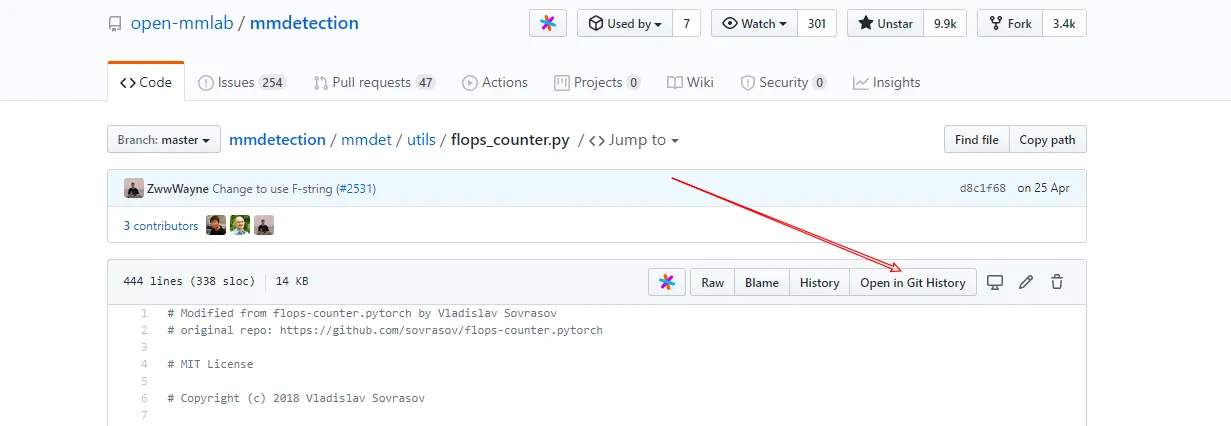
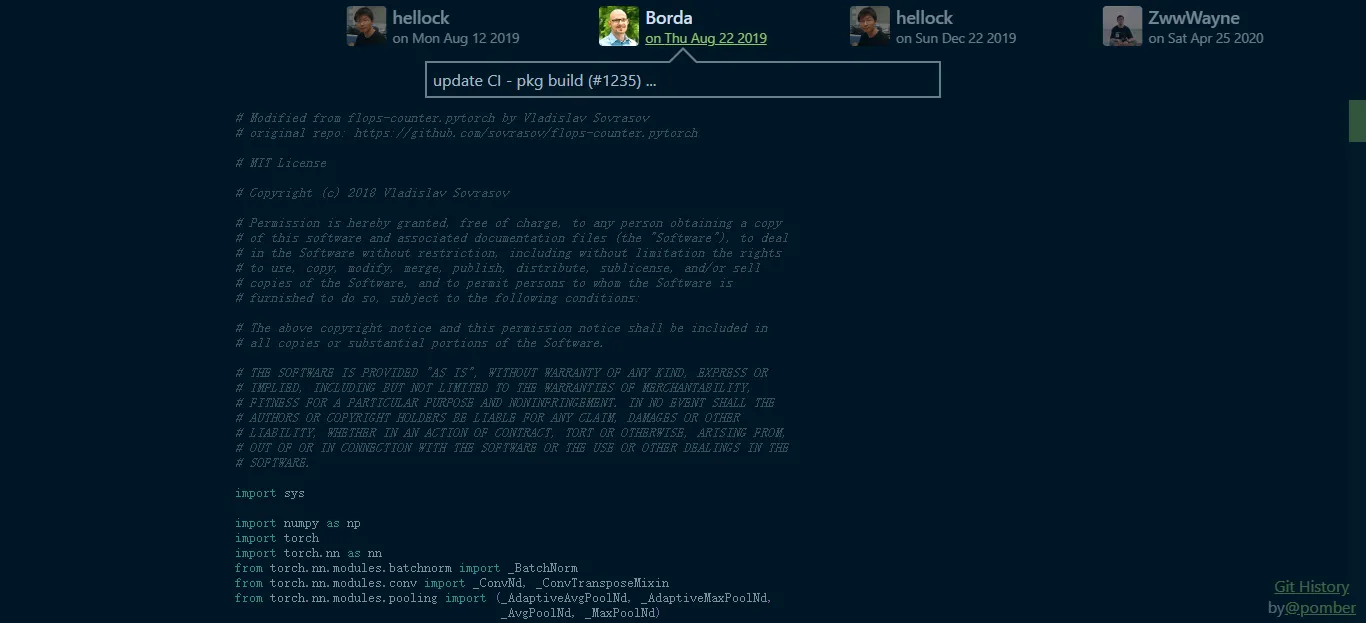
Git History
git history可以让我们更优雅的查看commit历史记录,能以时间轴的方式展现代码的演进变化。选择repository中的一个文件,就能看到Open in Git History按钮,单击按钮就进入了dark主题的网页,这里会显示当前文件的提交历史,包括贡献者的基本信息


其实该插件的作用就是跳转到githistory网站,所以你也可是在某文件的url中将com替换为.githistory.xyz来实现相同的效果。如:某个文件url为https://github.com/xxx/xxx.py,将其改为https://github.githistory.xyz/xxx/xxx.py即可实现相同效果。
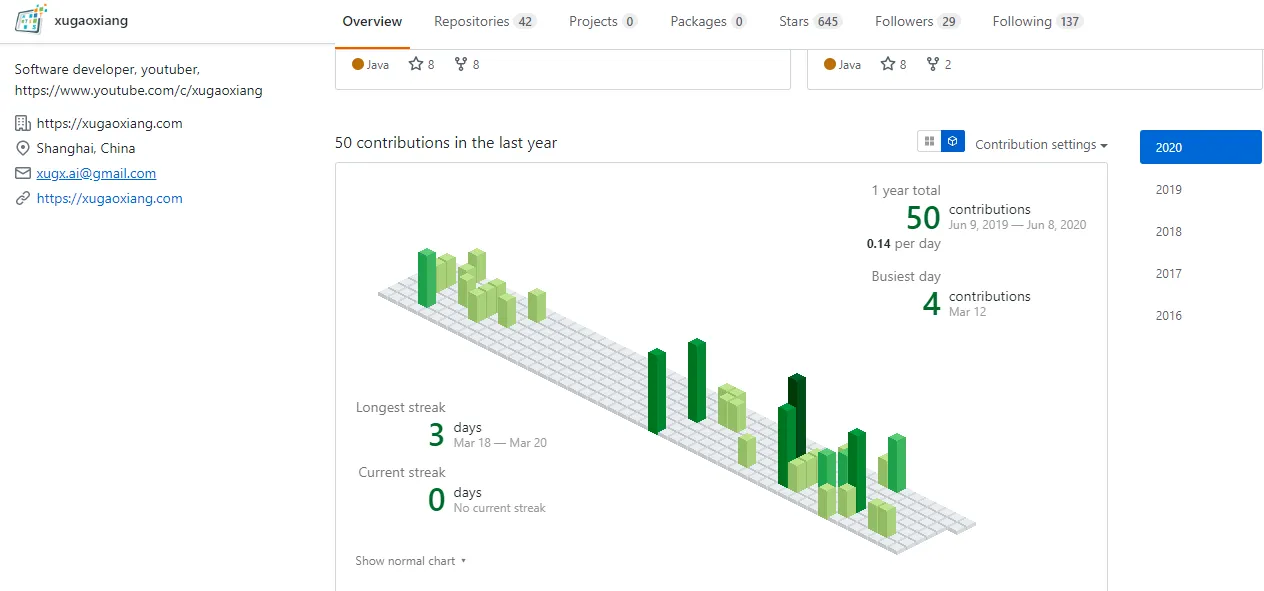
isometric-contributions
Isometric Contributions是一款可以将冷冰冰的数据转化为直观形象的图形的Chrome扩展程序。它可以将你每天的contributions数目转化为颜色不一的立体柱状图,并给出自己的统计数据。Contributions数目由少到多分别以颜色逐渐变深的立体柱状图显示,宛如搭建一座高低错落的城市一般。这个插件允许你在普通的Github贡献表与等距像素艺术版之间切换,每天提交记录使用图表展示。除了图形化你的数据之外,Isometric Contribution还将你的情况统计,将你一年内的提交状况,以及最忙的一天提交数目统计出来。看到满满的提交,是不是很有成就感?

github-file-icon
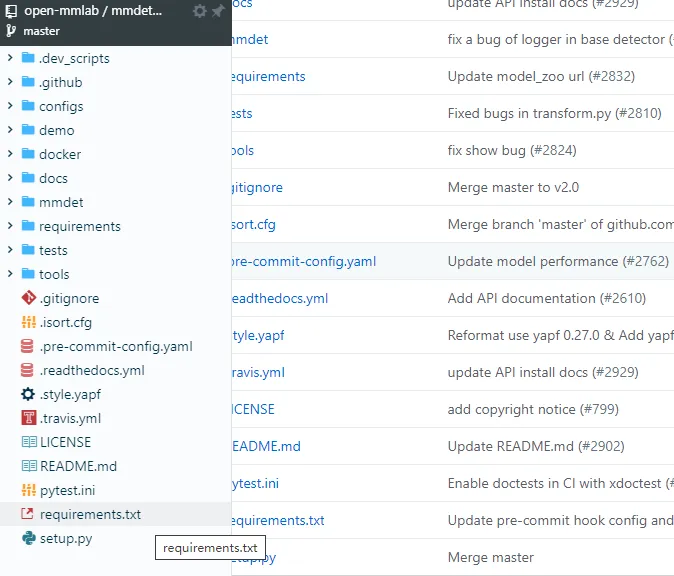
github-file-icon插件提供了一套非常酷炫的文件图表,让文件看起来更加直观形象。

难能可贵的是,github-file-icon能够和Octotree完美结合