环境
- python 3.8
- dash 2.9.2
前言
dash 是一个用来创建 web 应用的 python 库,它建立在 Plotly.js(同一个团队开发)、React 和 Flask 之上,主要的用户群体是数据分析者、AI 从业者,可以帮助他们快速搭建非常美观的网页应用,而且不需要你懂 javascript。
安装
使用 pip 安装,执行命令
pip install dash实例
先来看个最简单的例子
from dash import html, Dash
app = Dash(__name__)
app.layout = html.Div(
[
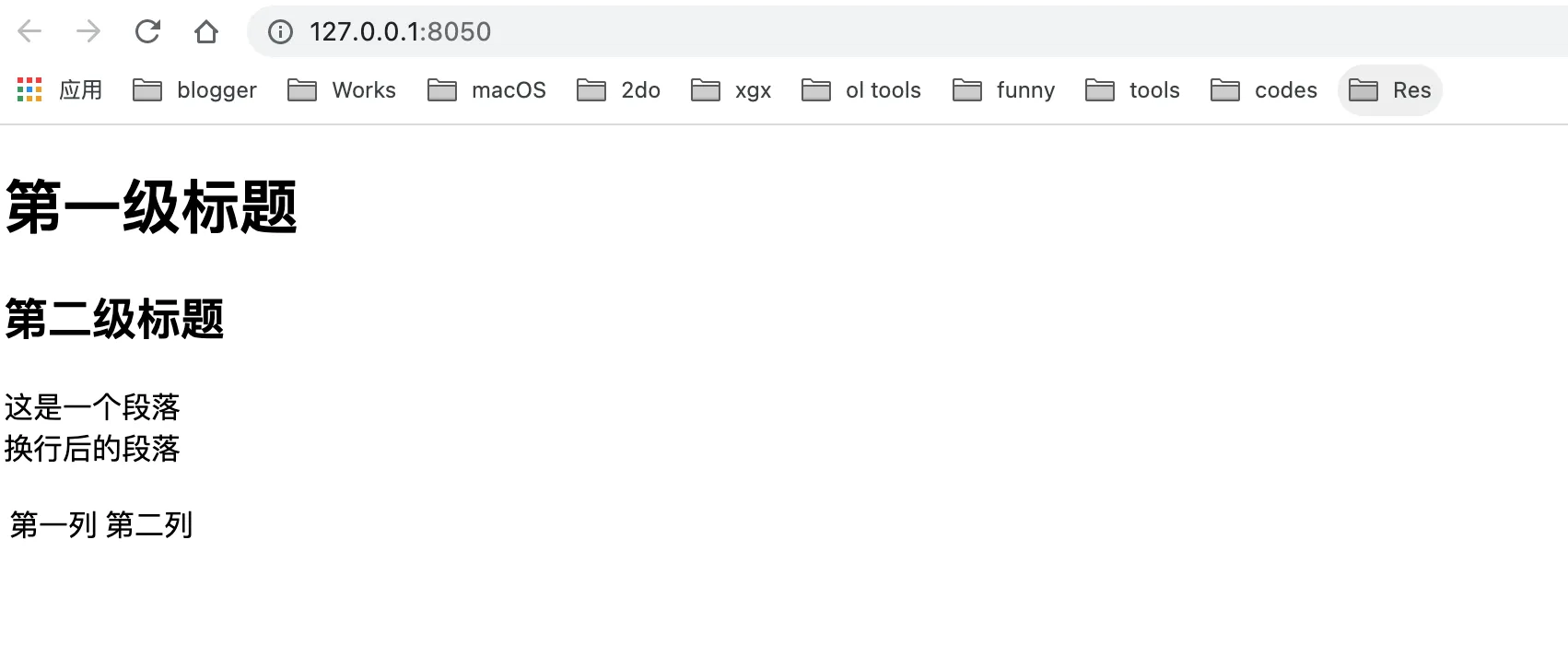
html.H1('第一级标题'),
html.H2('第二级标题'),
html.P(['这是一个段落', html.Br(), '换行后的段落']),
html.Table(
html.Tr(
[
html.Td('第一列'),
html.Td('第二列')
]
)
)
]
)
if __name__ == '__main__':
app.run_server(debug=True)仔细看,代码的结构和 flask 的非常相似,app.run_server 就是启动一个 web 服务,而 app 对象的 layout 就是页面内容,例子中是标题、段落和表格
执行上述代码,然后在浏览器中打开页面 http://127.0.0.1:8050

回调函数
Dash 应用程序的核心是回调函数。回调函数是一种响应用户交互的方式,例如单击按钮或选择下拉列表等操作。我们可以使用回调函数来更新页面上的组件内容或执行一些操作。
在 Dash 中,回调函数使用 app.callback 装饰器来定义。回调函数的输入是一个或多个变量,输出是一个或多个变量。下面是一个简单的例子
from dash import dcc, html, Dash
from dash.dependencies import Input, Output
app = Dash(__name__)
app.layout = html.Div([
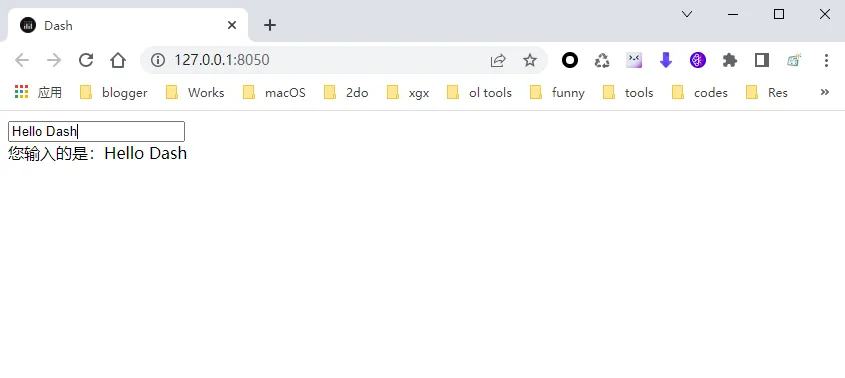
dcc.Input(id='input', value='Dash', type='text'),
html.Div(id='output')
])
@app.callback(
Output(component_id='output', component_property='children'),
[Input(component_id='input', component_property='value')]
)
def update_output_div(input_value):
return f'您输入的是:{input_value}'
if __name__ == '__main__':
app.run_server(debug=True)
在这个例子中,我们定义了一个包含一个输入框和一个输出框的布局。然后,我们使用 app.callback 装饰器定义了一个回调函数,它将输入框的值作为参数,并返回一个字符串。回调函数的输出与 Output 组件相关联,即输出到 output 组件的 children 属性。

组件交互
除了回调函数,Dash 还提供了许多交互式组件,例如下拉列表、滑块条和日期选择器等。我们可以使用这些组件来让用户与我们的应用程序进行交互。下面是一个简单的例子
from dash import dcc, html, Dash
from dash.dependencies import Input, Output
app = Dash(__name__)
# 定义下拉选项
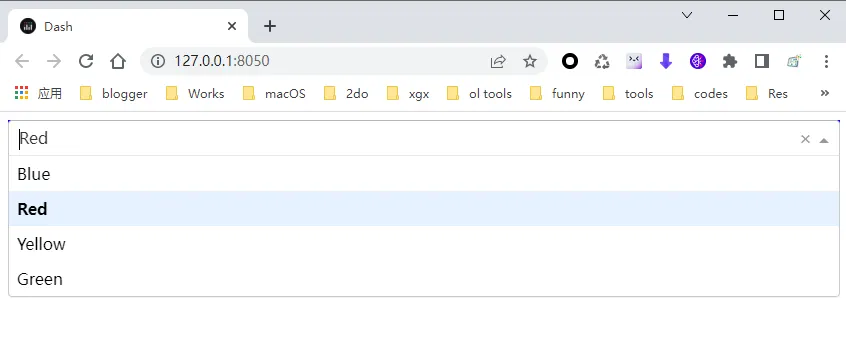
dropdown_options = [{'label': 'Blue', 'value': 'blue'},
{'label': 'Red', 'value': 'red'},
{'label': 'Yellow', 'value': 'yellow'},
{'label': 'Green', 'value': 'green'}]
# 定义app布局
app.layout = html.Div([
dcc.Dropdown(options=dropdown_options,
value='blue',
id='color-dropdown'),
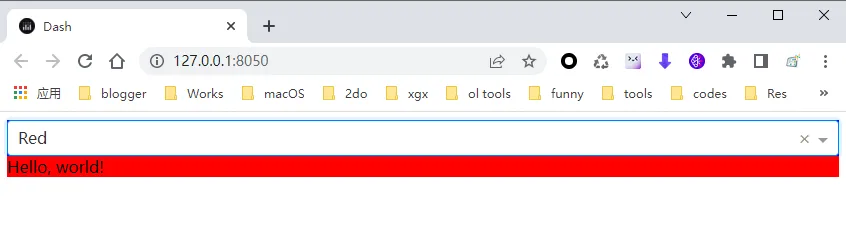
html.Div('Hello, world!', id='output-div', style={'padding': '20px'})
], style={'backgroundColor': 'blue'}) # Set the initial background color
# Define the app callback
@app.callback(Output('output-div', 'style'), [Input('color-dropdown', 'value')])
def update_output_background_color(selected_color):
if selected_color:
# 更新div的背景色
return {'backgroundColor': selected_color}
if __name__ == '__main__':
app.run_server(debug=True)在这个例子中,我们使用 dcc.Dropdown 组件创建了一个下拉列表,并将其选中的值与 output 组件的样式相关联。回调函数将下拉列表的值作为参数,并返回一个包含 background-color 属性的字典,用于设置输出框的背景颜色。


总结
Dash 是一个功能强大的 Python 应用程序框架,用于构建交互式的数据可视化仪表板。它提供了丰富的 HTML 和交互式组件,以及易于使用的回调函数,使我们可以轻松地创建美观的应用程序。通过本文的介绍,我们可以了解 Dash 的基本结构和用法,并使用代码示例演示了如何创建简单的 Dash 应用程序。
Python实用模块专题
更多有用的 python 模块,请移步



