软硬件环境
- nginx
- vps
- css
视频看这里
此处是youtube的播放链接,需要科学上网。喜欢我的视频,请记得订阅我的频道,打开旁边的小铃铛,点赞并分享,感谢您的支持。
前言
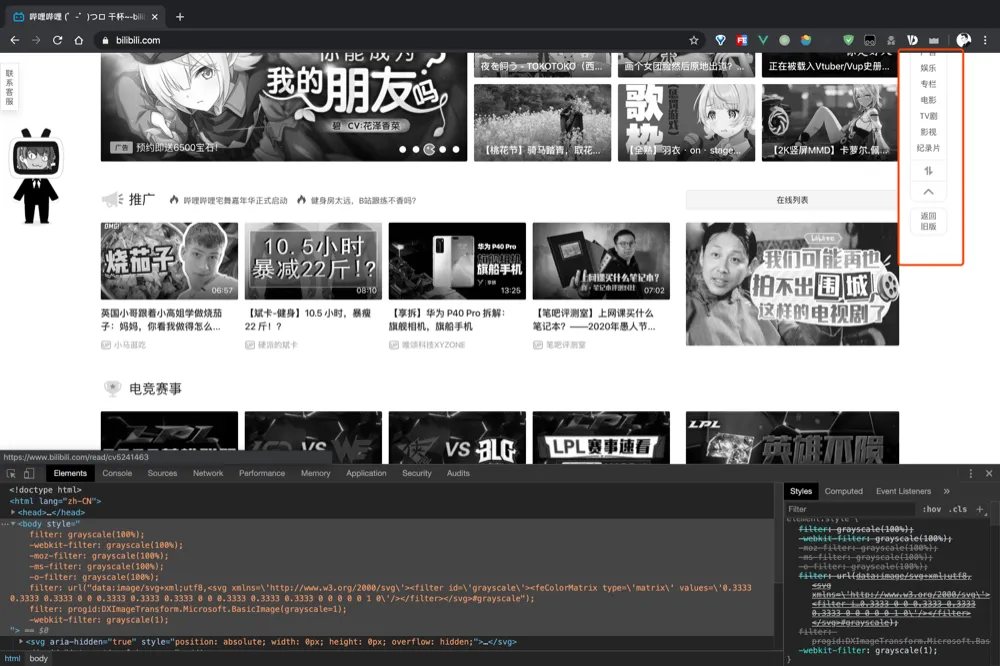
4月4日,是全国哀悼日,为了纪念因为这个新冠肺炎死去的同胞们。这一天,无论是手机App还是电脑上的网站,基本上都是灰色显示,下图是B站的首页

如何让网站变灰
这边我准备了一个域名xugaoxiang.tk和一个vps,事先已经设置好了dns,在vps通过命令
sudo apt install nginx安装了nginx服务器,将事先准备好的一张彩色图片test.jpg上传到/usr/share/nginx/html,并修改index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Welcome to xugaoxiang.tk!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="test.jpg",alt="test image",width=800px, height=600px>
</body>
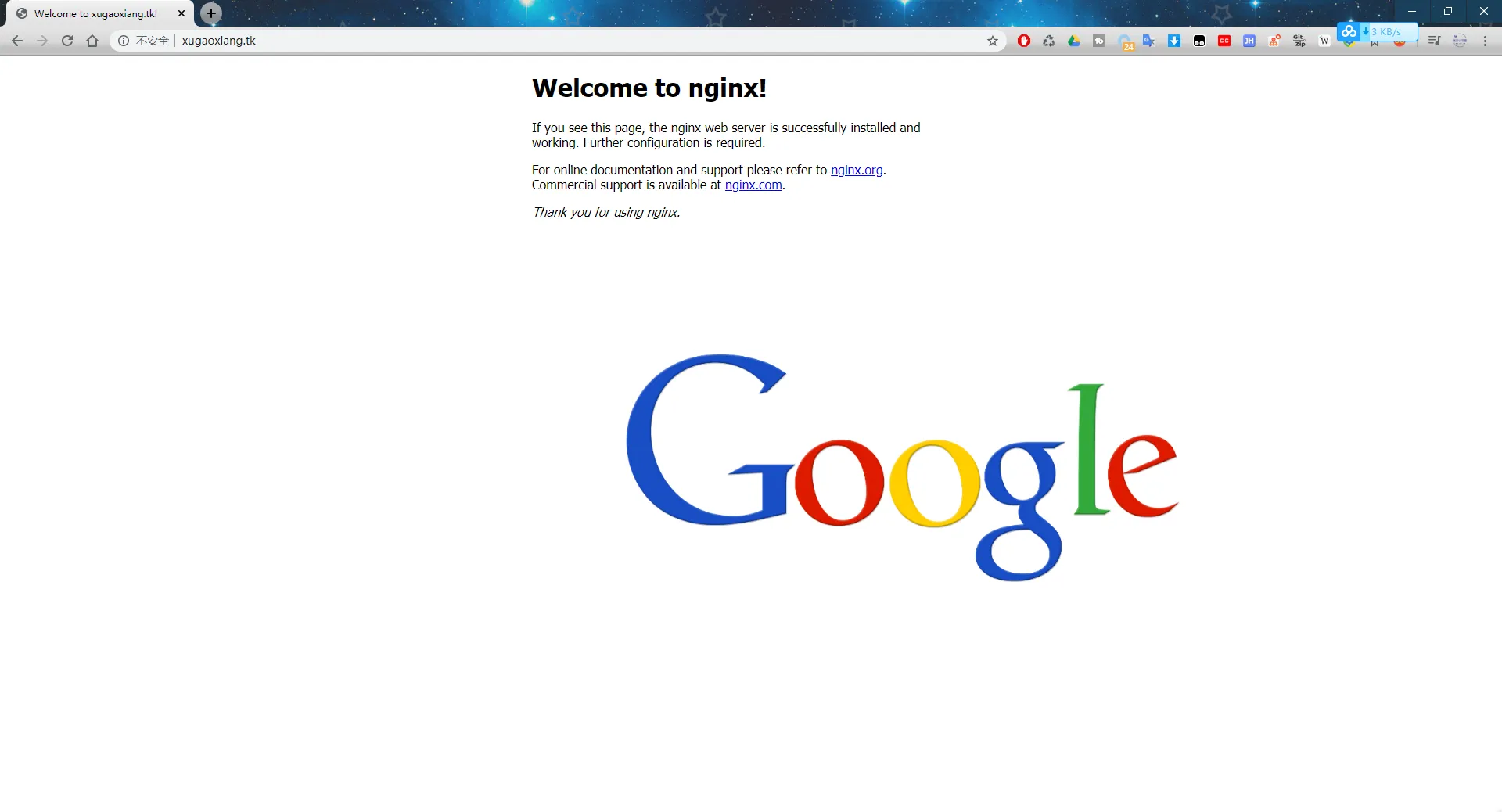
</html>修改完后,在浏览器中访问xugaoxiang.tk

方法一
在head中添加html标签的样式
html {
filter: progid:DxImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}整个index.html文件是这样的
<!DOCTYPE html>
<html>
<head>
<title>Welcome to xugaoxiang.tk!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
html {
filter: progid:DxImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="test.jpg",alt="test image",width=800px, height=600px>
</body>
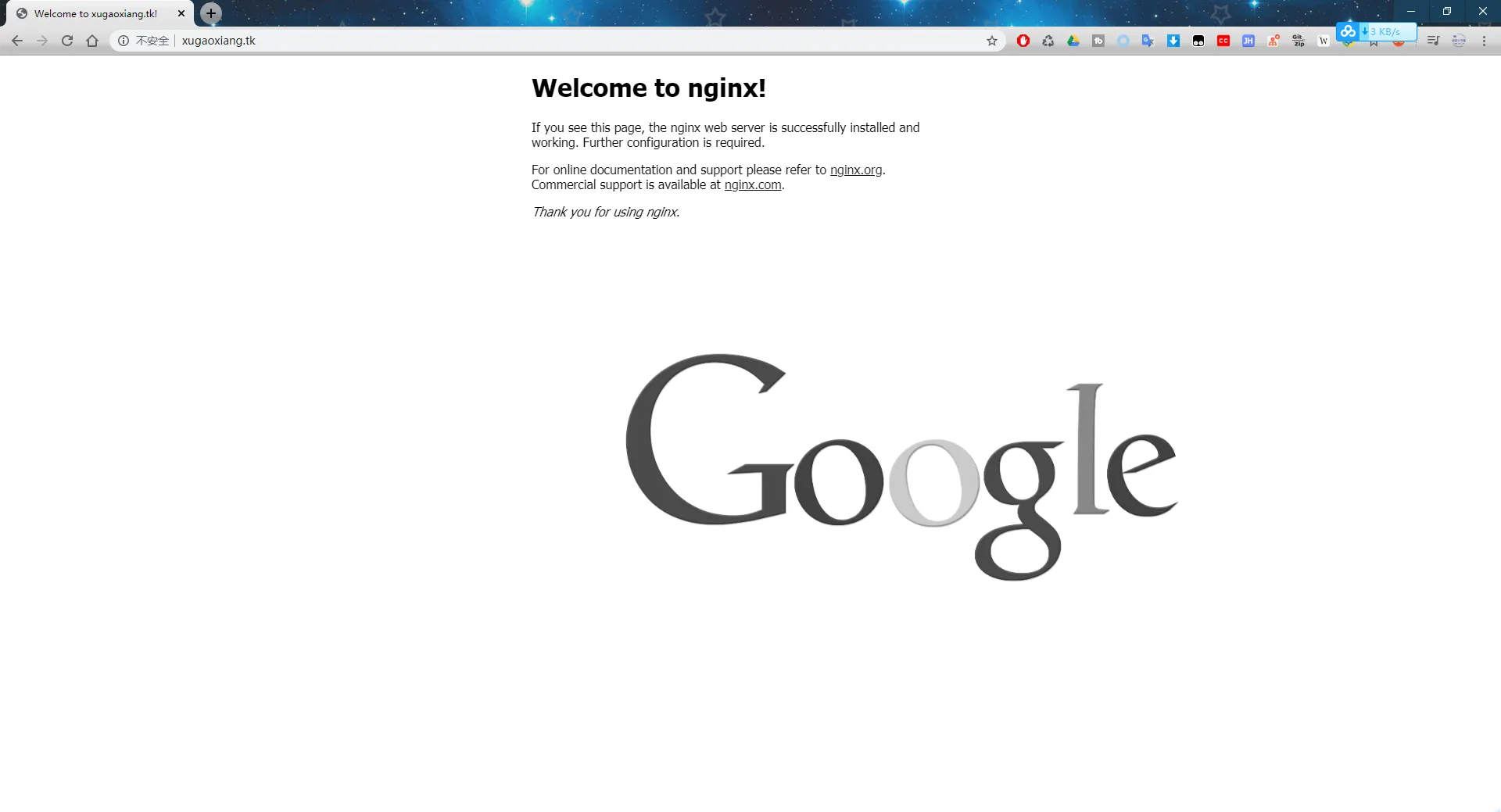
</html>接着刷新浏览器,查看效果

可以看到,彩色的图片已经变灰了
方法二
在html标签中添加样式,完整的index.html是这样的
<!DOCTYPE html>
<html style="filter: progid:DxImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);">
<head>
<title>Welcome to xugaoxiang.tk!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="test.jpg",alt="test image",width=800px, height=600px>
</body>
</html>方法三
将样式写成独立的css文件
gray.css文件内容
html {
filter: progid:DxImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}index.html文件内容
<!DOCTYPE html>
<html style="filter: progid:DxImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);">
<head>
<title>Welcome to xugaoxiang.tk!</title>
<link rel="stylesheet" type="text/css" href="gray.css">
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="test.jpg",alt="test image",width=800px, height=600px>
</body>
</html>clear cache浏览器插件
它可以帮你清除浏览器的缓存,查看网页效果非常方便,而且不会因为缓存而出错,下载地址 https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn



