软硬件环境
- Windows 10 64bit
- Anaconda3 with python 3.7
- PyCharm 2019.3
- Flask 1.1.1
视频看这里
此处是youtube的播放链接,需要科学上网。喜欢我的视频,请记得订阅我的频道,打开旁边的小铃铛,点赞并分享,感谢您的支持。
HTTP简介
HTTP是HyperText Transfer Protocol的缩写,它是互联网数据传输的基础。在Flask框架中,同样提供了进行数据交互的HTTP方法。
HTTP方法
常用的HTTP请求方法如下表所示
| HTTP方法 | 描述 |
|---|---|
| GET | 请求指定的资源,被认为是不安全的方法 |
| POST | 会向服务器提交数据,请求服务器进行处理,如表单提交、文件上传 |
| HEAD | 与GET方法一样,但是服务器不会回传响应主体,常用来查看服务器的性能 |
| PUT | 向服务器上传内容 |
| DELETE | 请求服务器删除所请求URI |
Flask处理GET和POST
在实际场景中,应用最多的就是GET和POST方法了。在Flask中,我们可以在Flask对象的route方法中指定HTTP方法,如果不写的话,默认的就是GET。为了在服务器端处理POST请求,让我们先创建一个表单来获取用户的输入。来看实例
index.html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET and POST</title>
</head>
<body>
<form action = "http://localhost:5000" method = "post">
<table>
<tr>
<td>Name</td>
<td><input type ="text" name ="username"></td>
</tr>
<tr>
<td>Password</td>
<td><input type ="password" name ="password"></td>
</tr>
<tr>
<td><input type = "submit"></td>
</tr>
</table>
</form>
</body>
</html>这里我们在form中指定的是POST方法。接下来在run.py文件中处理请求
from flask import Flask, request
app = Flask(__name__)
@app.route('/', methods=['POST'])
def index():
username = request.form['username']
password = request.form['password']
if username == "xugaoxiang" and password == "xugaoxiang":
return f"<html><body>Welcome {username}</body></html>"
else:
return f"<html><body>Welcome!</body></html>"
if __name__ == '__main__':
app.run(debug=True)可以看到,在@app.route中,我们也指定了POST方法,然后通过flask中的request对象来获取form表单的数据,接着进行一个简单判断,返回不同的网页内容。
我们用浏览器打开index.html,在用户名和密码框中都输入xugaoxiang,点击提交,就会跳转到显示Welcome xugaoxiang的页面,否则跳转到显示Welcome的页面,如下图



接下来看看客户端采用GET请求的实例,我们在上面的基础上进行修改即可。
index.html文件,将原来的post改为get
<form action = "http://localhost:5000" method = "get">
<table>
<tr>
<td>Name</td>
<td><input type ="text" name ="username"></td>
</tr>
<tr>
<td>Password</td>
<td><input type ="password" name ="password"></td>
</tr>
<tr>
<td><input type = "submit"></td>
</tr>
</table>
</form>run.py中将原来的POST改为GET,表单的接收也适当修改下
@app.route('/', methods=['GET'])
def index():
username = request.args.get('username')
password = request.args.get('password')
if username == "xugaoxiang" and password == "xugaoxiang":
return f"<html><body>Welcome {username}</body></html>"
else:
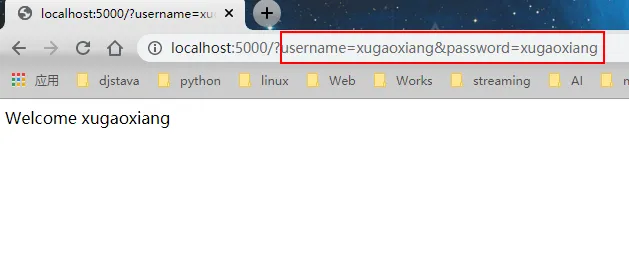
return f"<html><body>Welcome!</body></html>"整个运行的结果是一模一样的,但是注意到表单提交之后的地址栏信息,如下

后面多出了?username=xugaoxiang&password=xugaoxiang,GET请求会将表单的数据以键值对的形式拼接到URL后发送给服务器。这就是GET和POST最重要的区别,对于一些敏感信息,GET方法是及其不安全的,千万不要这样使用。
源码下载
https://github.com/xugaoxiang/FlaskTutorial
Flask系列教程
更多 Flask 教程,请移步



